vscode에서 react나 node.js로 개발 시 import문 작성하는게 많이 귀찮은데 Auto Import 확장프로그램을 설치해서 사용하면 편리하다.
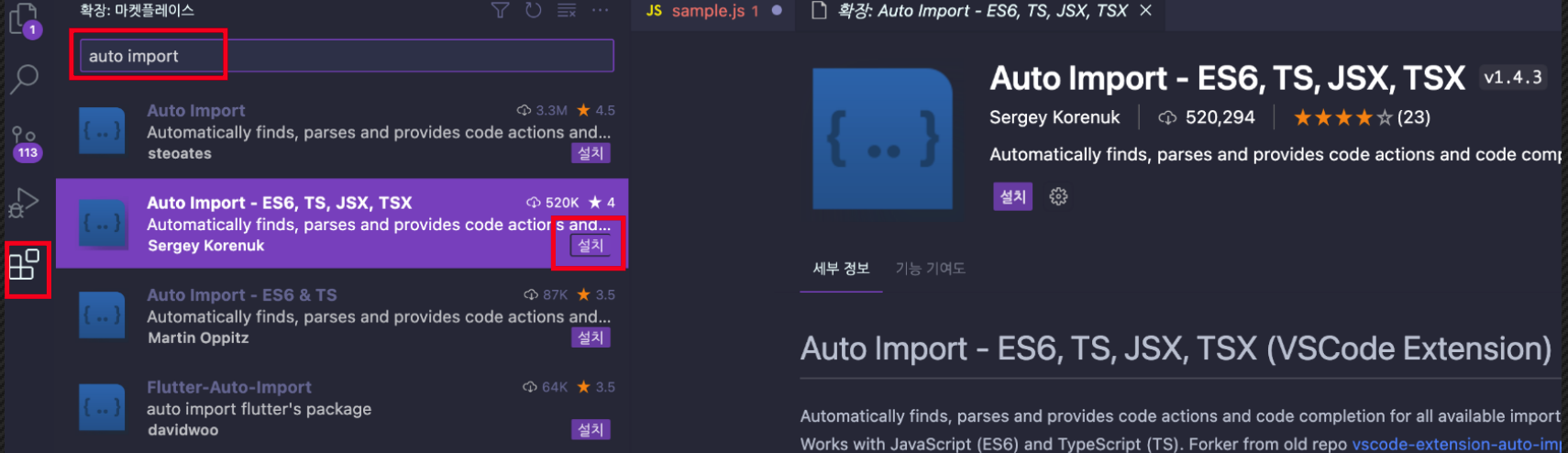
vscode 좌측 메뉴 중 확장프로그램에서 "auto import"라고 검색하고 설치해주면 된다.

그리고 vscode를 재기동 한다.
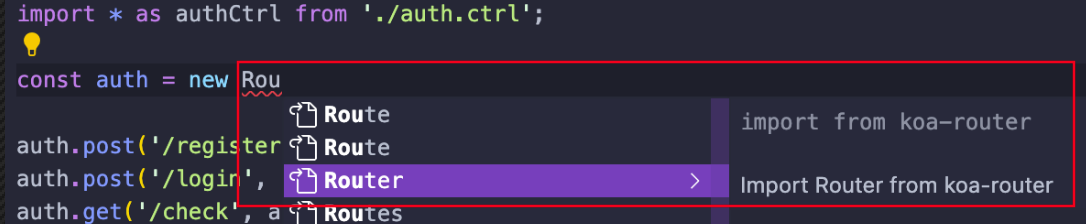
아래 예시와 같이 Router라고 입력하면 하단에 import 대상들이 표시되고 선택만 하면 상단에 import문이 추가 된다.

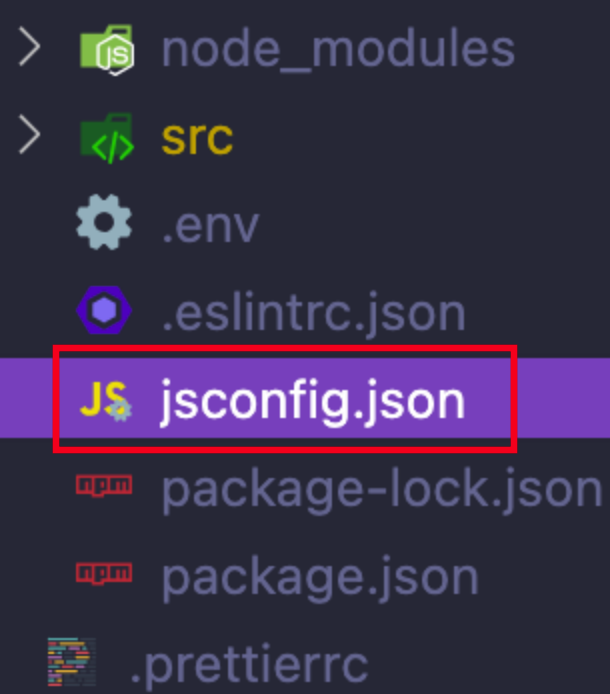
혹시 잘 안되는 경우 프로젝트 Root에 jsconfig.js 파일을 생성하고, 아래와 같이 넣어준 후 해보자

{
"compilerOptions": {
"target": "es6",
"module": "es2015"
}
}
연관 글:
VSCode Reactjs code snippets(코드 자동 생성)
React 개발을 하다보면 컴포넌트 생성 시 마다 작성해줘야 하는 공통 부분들이 있는데 이러한 템플릿을 자동으로 생성할 수 있는 VSCode Extension이 Reactjs code snippets 이다. Reactjs code snippets 설치 VSCode
happy-jjang-a.tistory.com
VSCode 개발환경 - html 태그 자동 닫기 및 이름 변경(Auto Close Tag, Auto Rename Tag)
VSCode에서 html, JSX 등 태그 코드를 작성할 때 매번 Close 태그를 직접 작성해주거나, 매칭 되는 태그명을 변경할 때 Open,Close태그명을 각각 수정해주면 많이 번거롭다. VSCode Extension으로 Auto Close Tag, A
happy-jjang-a.tistory.com
'개발 > VSCode' 카테고리의 다른 글
| VSCode TypeScript 빨간줄 에러 (1) | 2023.11.21 |
|---|---|
| VSCode Snippet Generator(사용자 정의 스니펫) 활용 (0) | 2023.09.22 |
| VSCode 터미널 출력 버퍼 라인수 늘리기 (1) | 2023.09.14 |
| VSCode Reactjs code snippets(코드 자동 생성) (0) | 2023.09.02 |
| VSCode 개발환경 - html 태그 자동 닫기 및 이름 변경(Auto Close Tag, Auto Rename Tag) (0) | 2023.09.02 |




댓글