반응형
VSCode에서 TypeScript 코드 작성 중인데 import문부터 코드 전체적으로 빨간줄 에러가 여기저기 나타났다. 실행에는 문제가 없었지만 계속 신경이 쓰여서 설정들을 살펴봤는데 원인은 설정된 TypeScript 버전 문제였다.
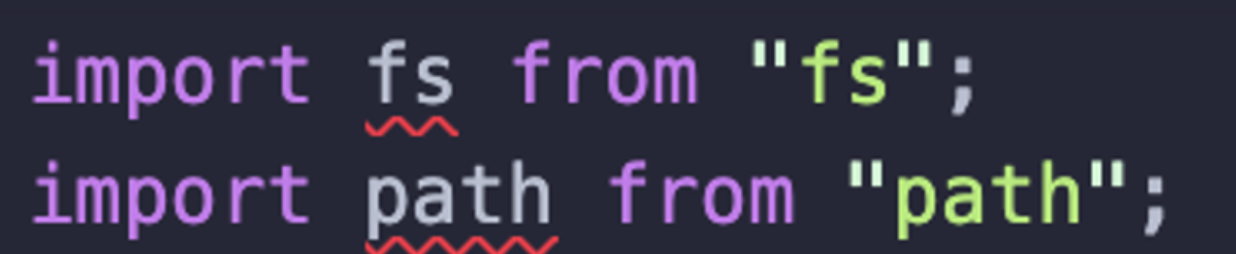
먼저 증상은 아래와 같이 시작됐다. 기본적인 import문인데 .ts파일로 작성하면 문제가 됐다

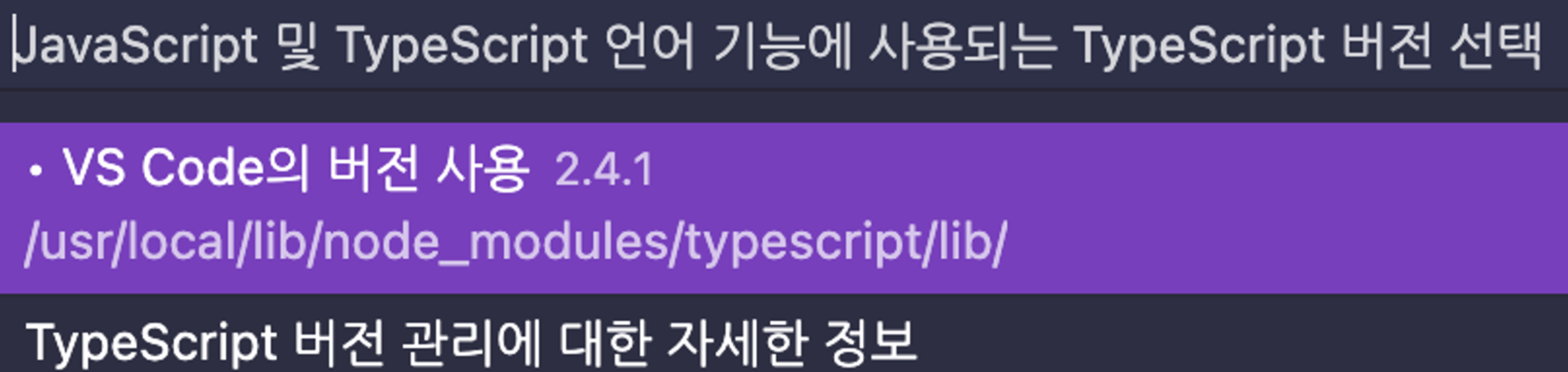
적용된 TypeScript 버전 변경을 위해 CMD + Shift + P 에서 '버전'을 검색하여 TypeScript 버전 선택 화면을 보니 언제적 버전인지 2.4.1이 설정이 되어있었고, 필자 같은 경우 작업 영역들에 있는 선택할 수 있는 다른 버전들 안나오는 상태였다. 일반적으로 레퍼런스들을 보면 다른 선택할 수 있는 버전들이 뜨고 그것을 선택해서 변경을 해주면 된다고 하는데 그게 안되는 상황이었다.

VSCode 설정으로 들어가서 tsdk로 검색해보니 TypeScript 경로가 위와 같은 경로로 설정이 되어 있었다. 그리고 이부분을 아래와 같이 삭제 했다.

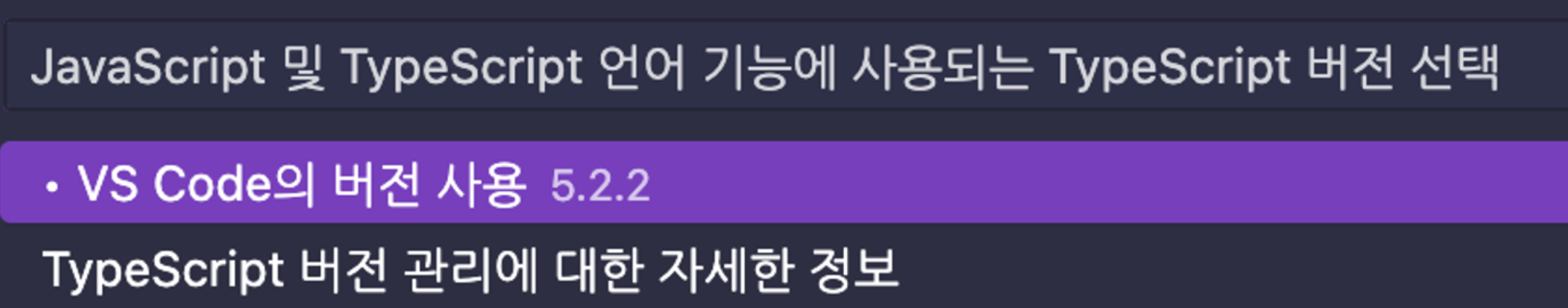
그리고 다시 CMD + Shift + P 에서 '버전'을 검색하여 TypeScript 버전 선택 화면을 보니 아래와 같이 v5.2.2버전이 표시가 됐고, 이 버전을 선택했다.

그리고 다시 ts파일들을 확인했을 때 빨간줄이 모두 사라졌다. VSCode에서 일반적인 방법으로 TypeScript 버전 변경이 안되면 VSCode설정을 한번 살펴볼 필요가 있다.
참조: https://cocoon1787.tistory.com/871
반응형
'개발 > VSCode' 카테고리의 다른 글
| VSCode Amazon Q(구 AWS Codewhisperer) 사용하기 (0) | 2024.04.28 |
|---|---|
| VSCode Snippet Generator(사용자 정의 스니펫) 활용 (0) | 2023.09.22 |
| VSCode Auto Import - import문 자동 생성 (0) | 2023.09.17 |
| VSCode 터미널 출력 버퍼 라인수 늘리기 (1) | 2023.09.14 |
| VSCode Reactjs code snippets(코드 자동 생성) (0) | 2023.09.02 |




댓글