Snippet이란 재사용 가능한 소스코드, 텍스트의 일부분을 일컫는 용어이다. 사용자가 루틴 편집 조작 중 반복 타이핑을 회피할 수 있게 도와주는 것이다. 간단히 말해, 매번 동일하게 반복적으로 넣어줘야 하는 코드를 자동화 시키는 개발 편의 기능이라고 볼 수 있다. VSCode에서 사용자 스니펫을 쉽게 직접 생성할 수 있는 방법을 알아본다.
아래 사이트에 접속한다. Snippet 템플릿을 생성해주는 사이트이다.
https://snippet-generator.app/
snippet generator
Snippet generator for Visual Studio Code, Sublime Text and Atom. Enjoy :-)
snippet-generator.app
사이트에서 왼쪽 영역에 생성하고자 하는 Snippet 기준 코드를 작성한다. 그러면 오른쪽 영역에 개발 툴 별로 Snippet 선언문이 자동으로 생성된다. 추가적으로 왼쪽 영역 상단에 아래 영역들을 입력해준다.
- Description... : 설명을 작성한다. 여기서는 "Styled React Functional Component" 라고 작성했다.
- Tab trigger... : 템플릿을 불러올 단어를 작성한다. 여기서는 "srfc"로 작성했다.

위의 예시는 react에서 Styled Component 기본 구조를 작성한 것이다. 코드 생성 시 마다 동적으로 변경이 필요한 부분은 VSCode 변수로 작성한다. VSCode 변수는 아래 사이트를 참조하자.
https://code.visualstudio.com/docs/editor/userdefinedsnippets

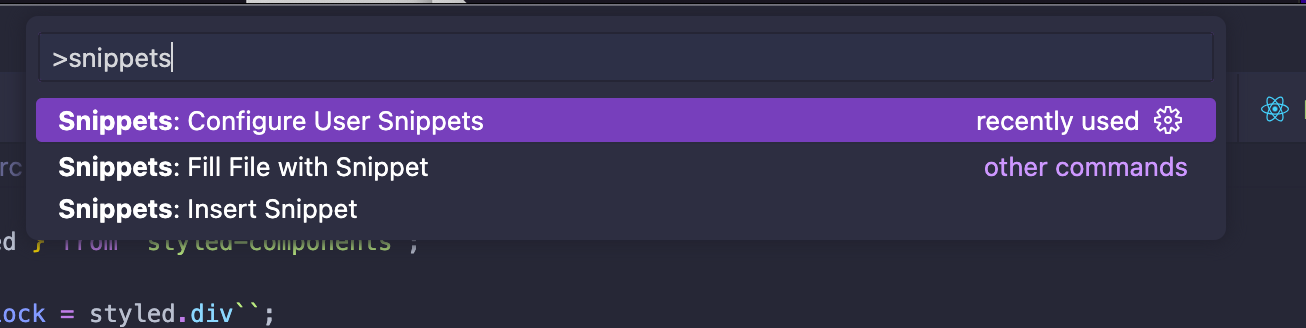
다음으로 VSCode에서 "CMD+Shift+P"를 누르고 "snippets"로 검색한다. 그리고 Snippets: Configure User Snippets 를 선택한다.

다음으로 언어를 선택하는데 여기서는 "javascript"로 검색해서 javascriptreact.json을 선택한다. 만약 Typescript를 사용한다면 typescriptreact.json을 선택해준다.

그리고 위의 snippet-generator 사이트의 오른쪽에 생성된 코드를 복사해서 붙여 넣는다. 여기서 최초 작성인 경우 json 구조에 맞게 아래처럼 제일 처음과 제일 마지막에 "{"와 "}"를 넣어준다. 필자 같은 경우 기존에 작성된 것(log) 위에 추가로 작성해줬다.
{
"Styled React Functional Component": {
"prefix": "srfc",
"body": [
"import { styled } from 'styled-components';",
"",
"const ${TM_FILENAME_BASE}Block = styled.div``;",
"",
"const ${TM_FILENAME_BASE} = () => {",
" return <${TM_FILENAME_BASE}Block></${TM_FILENAME_BASE}Block>;",
"};",
"",
"export default ${TM_FILENAME_BASE};"
],
"description": "Styled React Functional Component"
},
"print log": {
"prefix": "log",
"body": [
"console.log($1);"
],
"description": "print log"
}
}
이제 테스트를 해보자. 먼저 Sample.js 라는 빈 파일을 생성한다. 그리고 빈 파일을 열어서 "srfc"라고 입력하면 하단에 선택할 수 있게 뜨는데 선택하자.

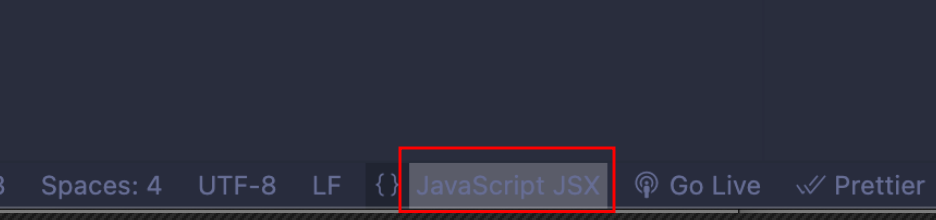
만약 동작을 하지 않는다면 VSCode 우측 하단에서 파일 형식이 Snippet 설정 시 선택한 파일 형식과 동일한지 확인한다. 필자 같은 경우 위에서 javascriptreact.json(JavaScript JSX)를 선택했기 때문에 이상이 없는 상태이다. 만약에 파일 형식이 다르다면 빨간 박스 영역을 클릭해서 파일 형식을 변경해주면 된다.

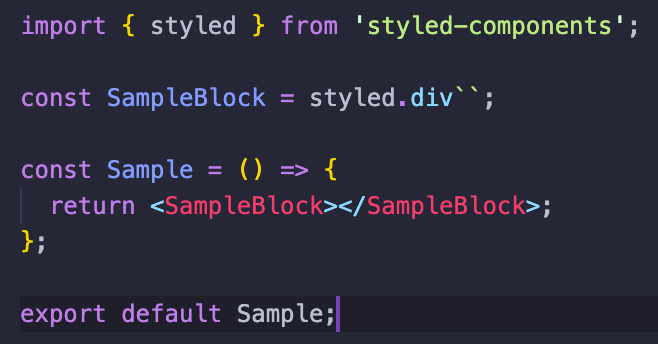
그러면 다음과 같이 자동 완성된 기본 템플릿 코드가 표시된다.

'개발 > VSCode' 카테고리의 다른 글
| VSCode Amazon Q(구 AWS Codewhisperer) 사용하기 (0) | 2024.04.28 |
|---|---|
| VSCode TypeScript 빨간줄 에러 (1) | 2023.11.21 |
| VSCode Auto Import - import문 자동 생성 (0) | 2023.09.17 |
| VSCode 터미널 출력 버퍼 라인수 늘리기 (1) | 2023.09.14 |
| VSCode Reactjs code snippets(코드 자동 생성) (0) | 2023.09.02 |




댓글