VSCode에서 html, JSX 등 태그 코드를 작성할 때 매번 Close 태그를 직접 작성해주거나, 매칭 되는 태그명을 변경할 때 Open,Close태그명을 각각 수정해주면 많이 번거롭다. VSCode Extension으로 Auto Close Tag, Auto Rename Tag를 설치해주면 프론트 개발하기가 훨씬 수월해진다. 2개 모두 VSCode Marketplace를 통해 쉽게 설치 가능하다.
1. Auto Close Tag
자동으로 Close 태그를 생성해준다.
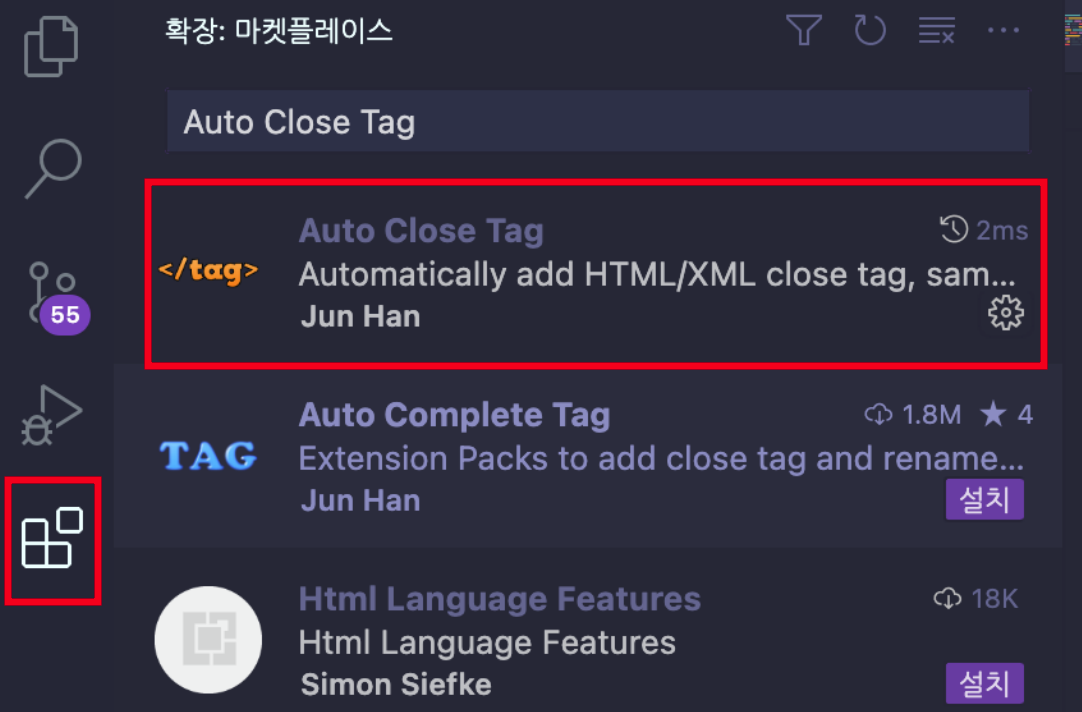
VSCode에서 좌측 메뉴의 Marketplace를 선택하고, "Auto Close Tag"로 검색하면 아래와 같이 검색 결과가 나오고 설치 버튼만 클릭하면 된다. 필자는 이미 설치가 되어 있어서 설치버튼 대신 설정이 보이는것 뿐이다.

설치를 하게 되면 예를 들어 <div>라고 입력을 하면 </div>태그는 자동으로 생성을 해준다.
2. Auto Rename Tag
자동으로 대응/매칭되는 태그명을 변경해준다. 설치 방법은 위의 Auto Close Tag와 동일하다.
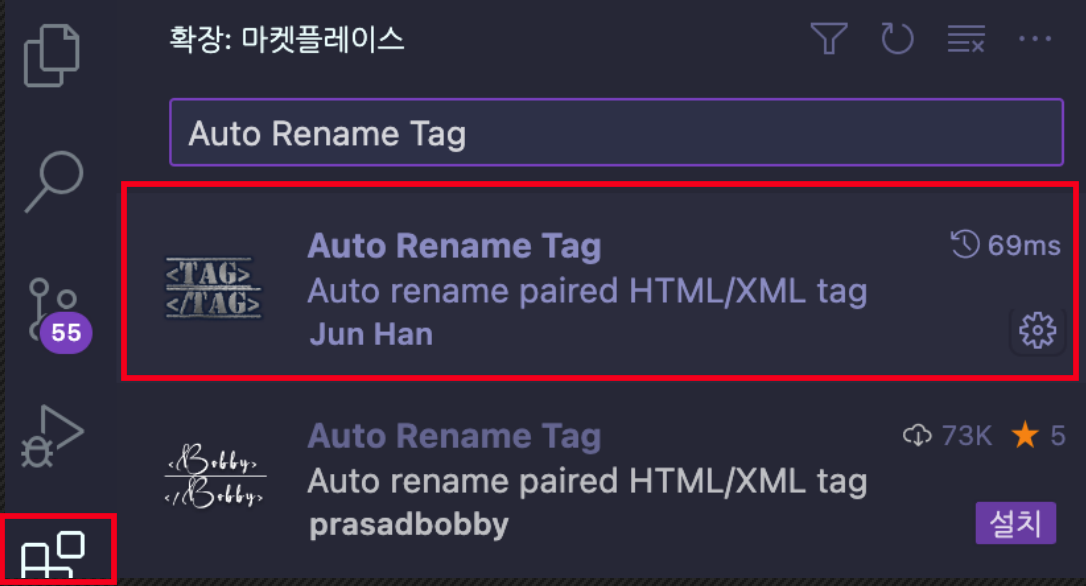
VSCode에서 좌측 메뉴의 Marketplace를 선택하고, "Auto Rename Tag"로 검색하면 아래와 같이 검색 결과가 나오고 설치 버튼을 클릭한다.

Auto Rename Tag는 예를 들어, <div>...</div>라는 코드가 있을 때 앞의 태그 <div>를 <p>로 변경할 경우 대응되는 뒤의 Close태그가 자동으로 </p>로 변경이 된다.
연관 글:
VSCode Reactjs code snippets(코드 자동 생성)
React 개발을 하다보면 컴포넌트 생성 시 마다 작성해줘야 하는 공통 부분들이 있는데 이러한 템플릿을 자동으로 생성할 수 있는 VSCode Extension이 Reactjs code snippets 이다. Reactjs code snippets 설치 VSCode
happy-jjang-a.tistory.com
VSCode Auto Import - import문 자동 생성
vscode에서 react나 node.js로 개발 시 import문 작성하는게 많이 귀찮은데 Auto Import 확장프로그램을 설치해서 사용하면 편리하다. vscode 좌측 메뉴 중 확장프로그램에서 "auto import"라고 검색하고 설치해
happy-jjang-a.tistory.com
'개발 > VSCode' 카테고리의 다른 글
| VSCode 터미널 출력 버퍼 라인수 늘리기 (1) | 2023.09.14 |
|---|---|
| VSCode Reactjs code snippets(코드 자동 생성) (0) | 2023.09.02 |
| VSCode Parsing error: No Babel config file detected for .vue, .js 파일 (0) | 2022.03.20 |
| VSCode 개발환경 - Extension 플러그인 설치 (0) | 2022.03.16 |
| VSCode Prettier 사용 (0) | 2022.03.15 |




댓글