VSC로 프로튼엔드 개발할 경우 자주 사용되는 유용한 플러그인들에 대한 설치 방법을 알아본다.
1. Live Server
- html파일을 localhost에서 서버로 실행할 때 사용한다.
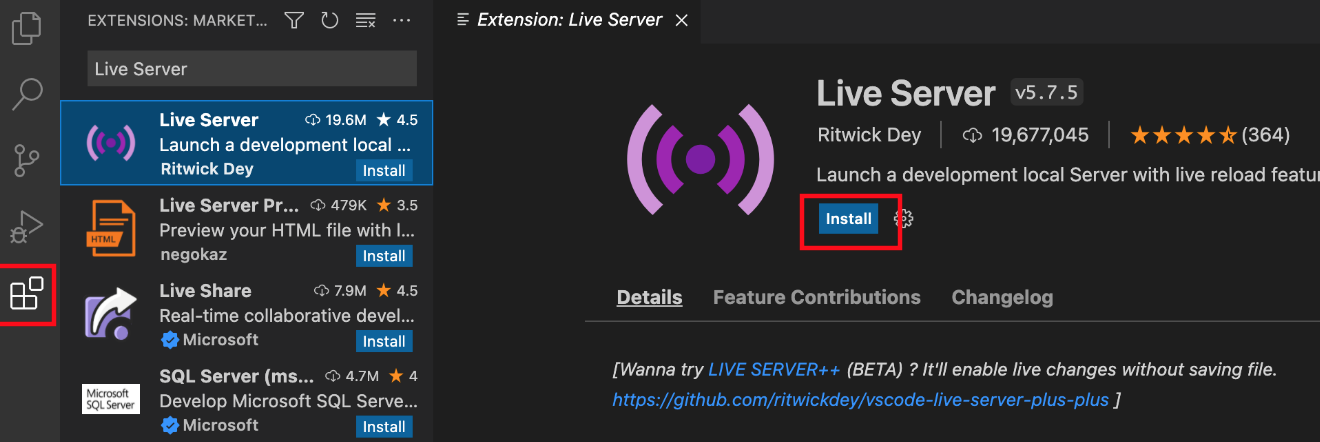
vsc좌측에 Extensions를 선택하고, "Live Server"로 검색 후 Install 을 클릭한다.

실행은 html 파일에서 마우스 오른쪽 클릭 후 "Open with Live Server"를 클릭하거나 [⌘L ⌘O]단축키를 눌러준다

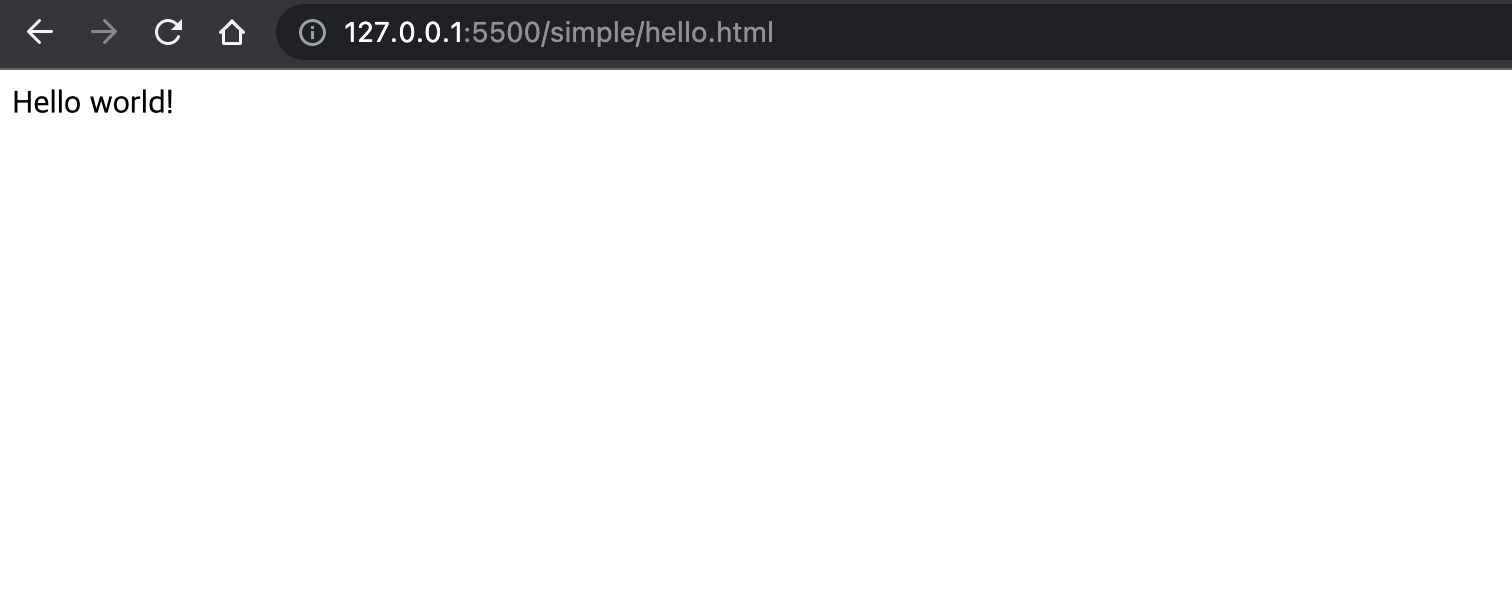
아래와 같이 http://127.0.0.1:5500 으로 실행 된다.

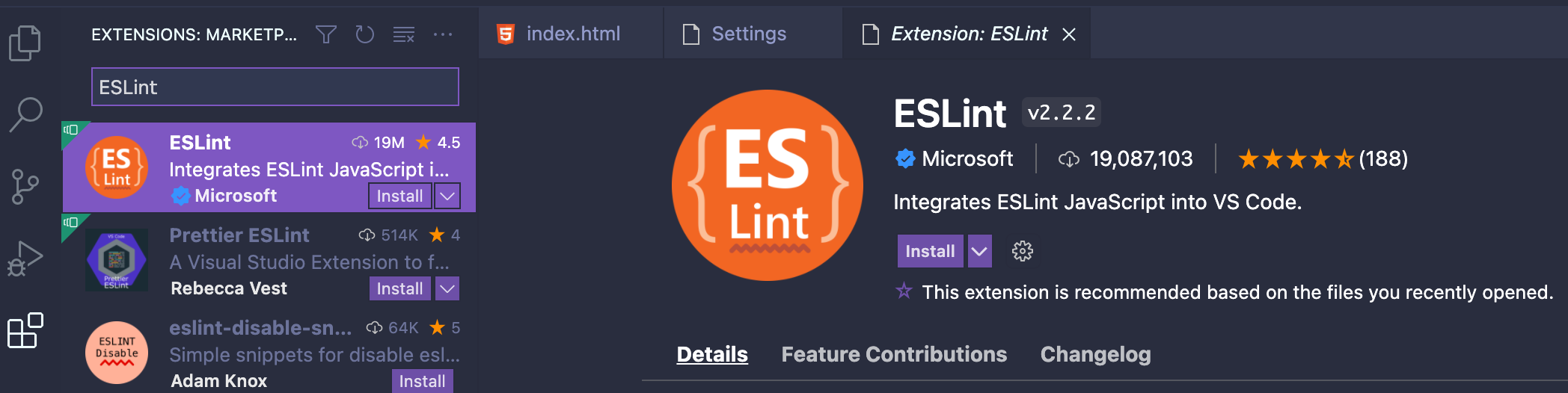
2. ESLint
- Javascript 문법 검사기

- 파일을 저장할 때 마다 ESLint 규칙에 따라 코드를 자동 교정 처리하기
VSC의 'Code > Preference > Settings'에서 우측 상단 화살표와 함께 있는 아이콘 클릭해서 Settings.json 파일 열기

아래 내용 추가
{
....
"eslint.validate": [ "vue", "html", "javascript"],
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"editor.formatOnSave": true
}3. Prettier
- 코드를 가독성 좋게 깔끔하게 만들어 줌
VSCode Prettier 사용
Prettier 코드를 분석하여 깔끔하고 일관된 코드 스타일을 유지할 수 있도록 해주는 Code Formatter Prettier 설치 vsc에서 좌측에 '확장' 메뉴를 클릭하고 "prettier"로 검색 후 "설치" 클릭 Prettier 설정 vsc..
happy-jjang-a.tistory.com
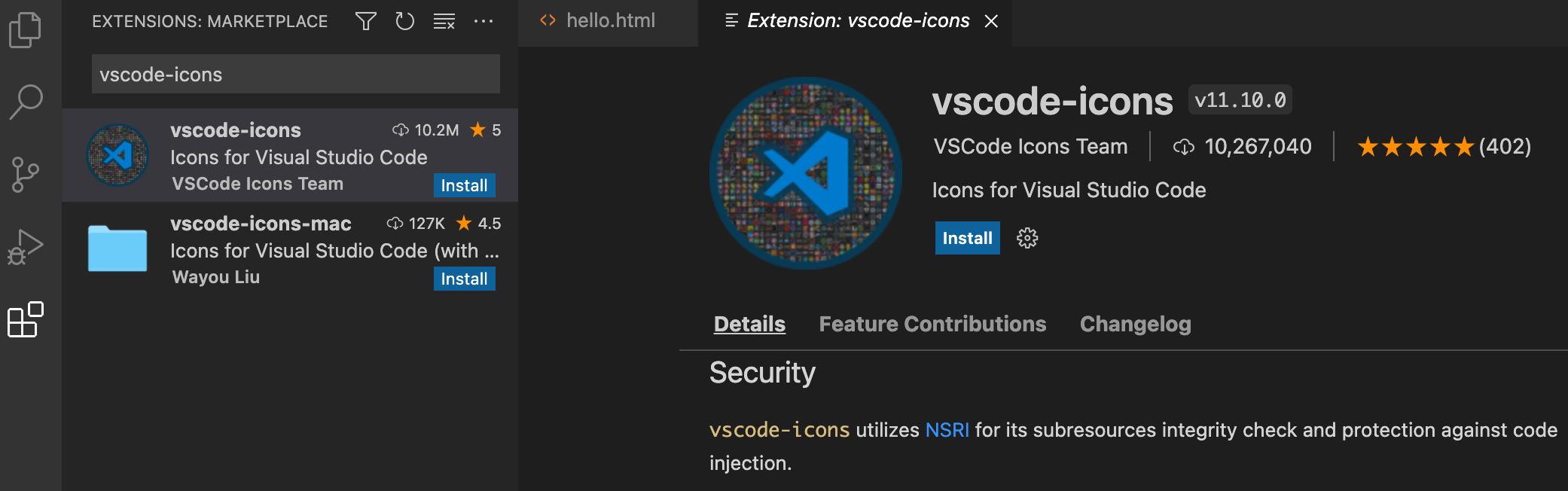
4. vscode-icons
- 파일탐색기에서 파일 아이콘을 보기좋게 만들어 줌("Material Icon Theme"도 좋음)
vsc좌측에 Extensions를 선택하고, "vscode-icons"로 검색 후 Install 클릭한다.

설치 완료되면 상단에 Select File Icon Theme라도 뜨는데 "VSCode Icons" 선택한다.
VSC의 'Code > Preference > Settings'에서 검색창에 "File Icon Theme"라고 입력하면 나오는 Icon Theme항목에서도 설정 가능하다.

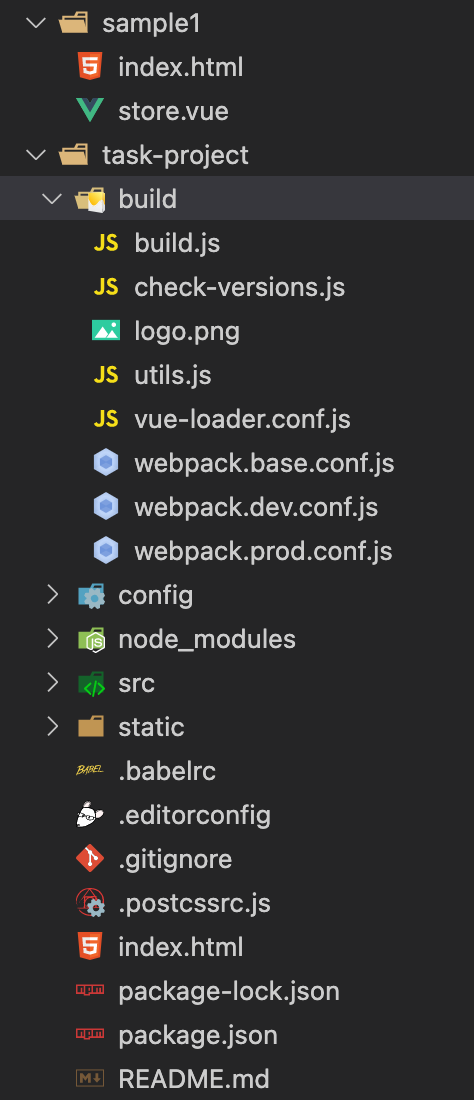
설정하면 아래와 같이 파일 아이콘들이 보기좋게 나오게 된다.

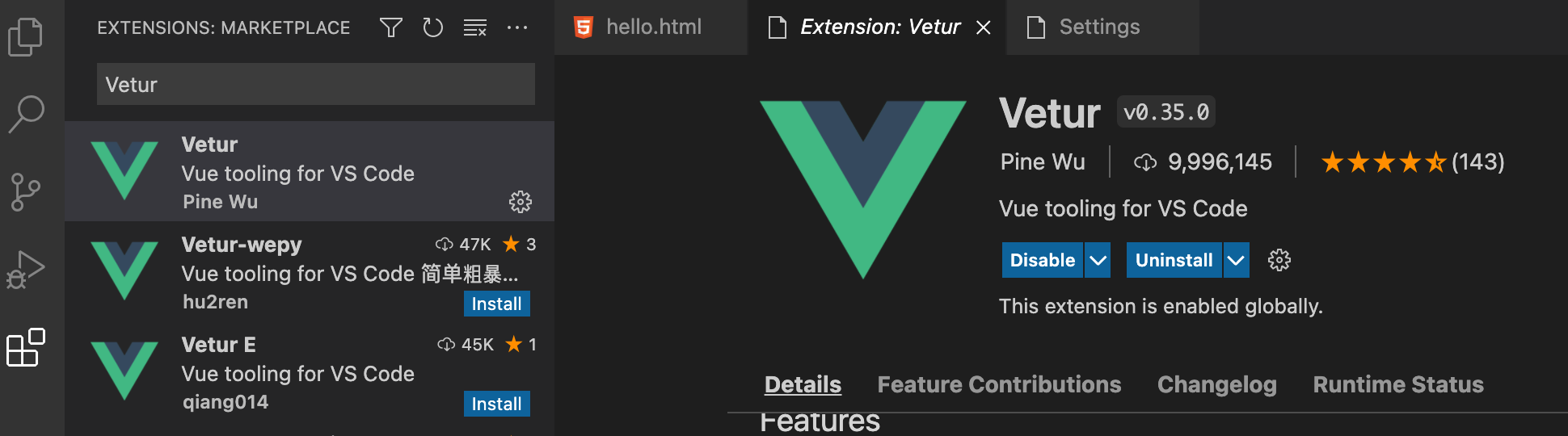
5. Vetur
- vsc의 vue 개발 툴, .vue파일의 코드 하이라이팅 등의 기능 제공

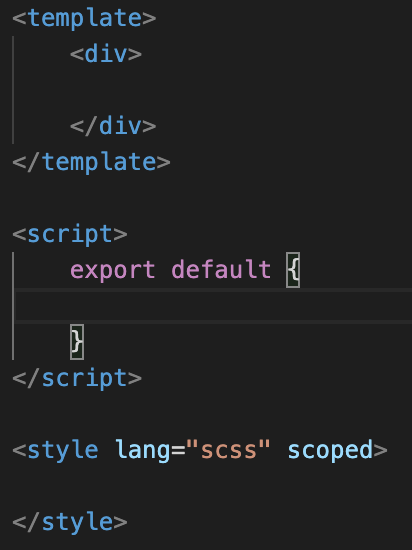
설치 후 .vue 파일이 아래와 같이 가독성이 좋아짐

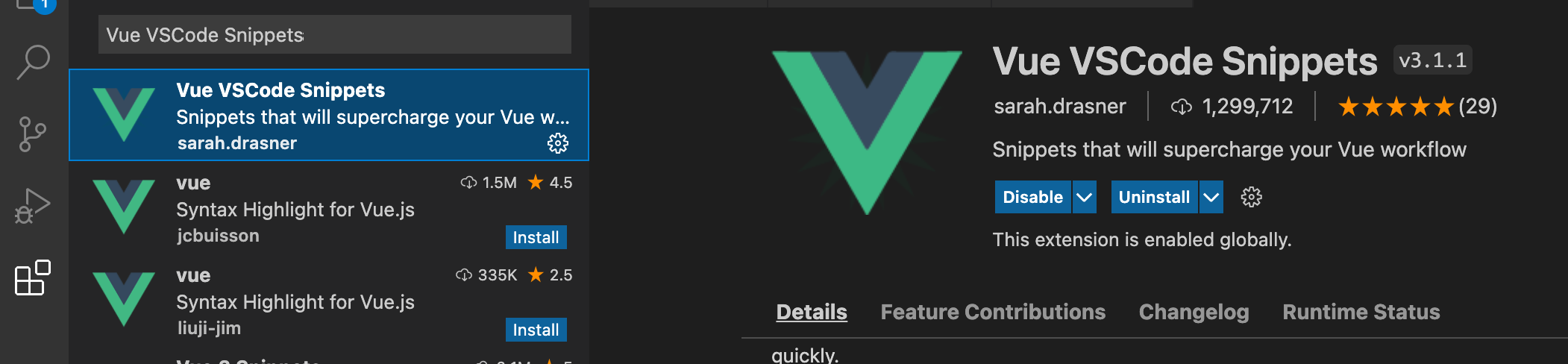
6. Vue VSCode Snippets
- vue 코드 자동완성

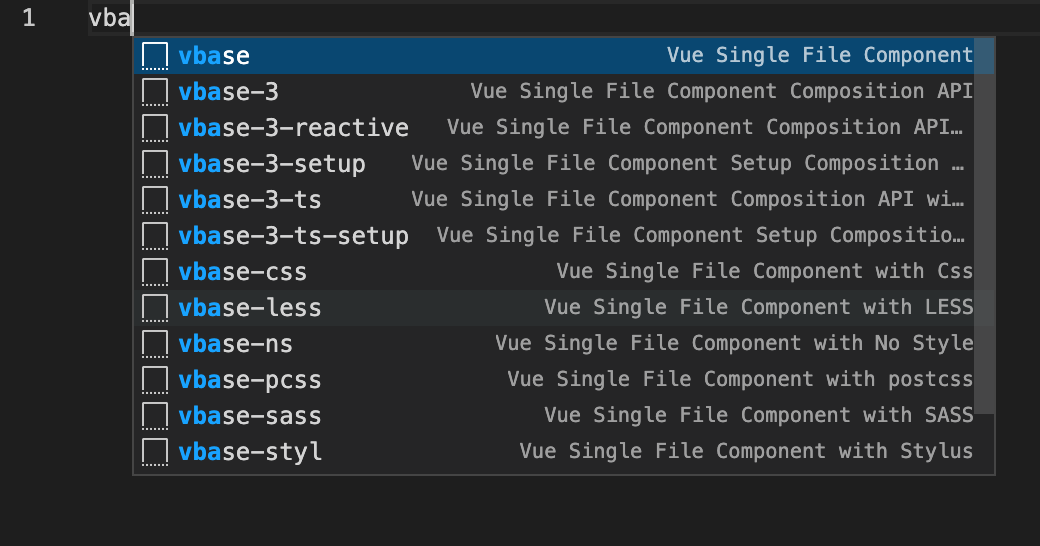
- vue파일 생성 후 "vbase"입력 할려고 하면 아래와 같이 뜨고

- tab을 누르면 vue파일 템플릿 코드 자동 완성 된다.

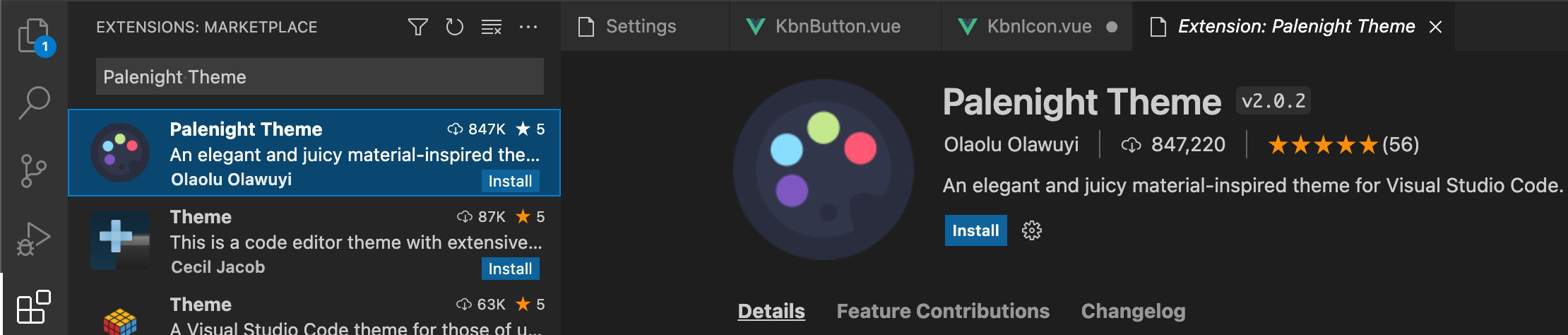
7. Palenight Theme
- vsc Workbench 전체 Color 테마 적용

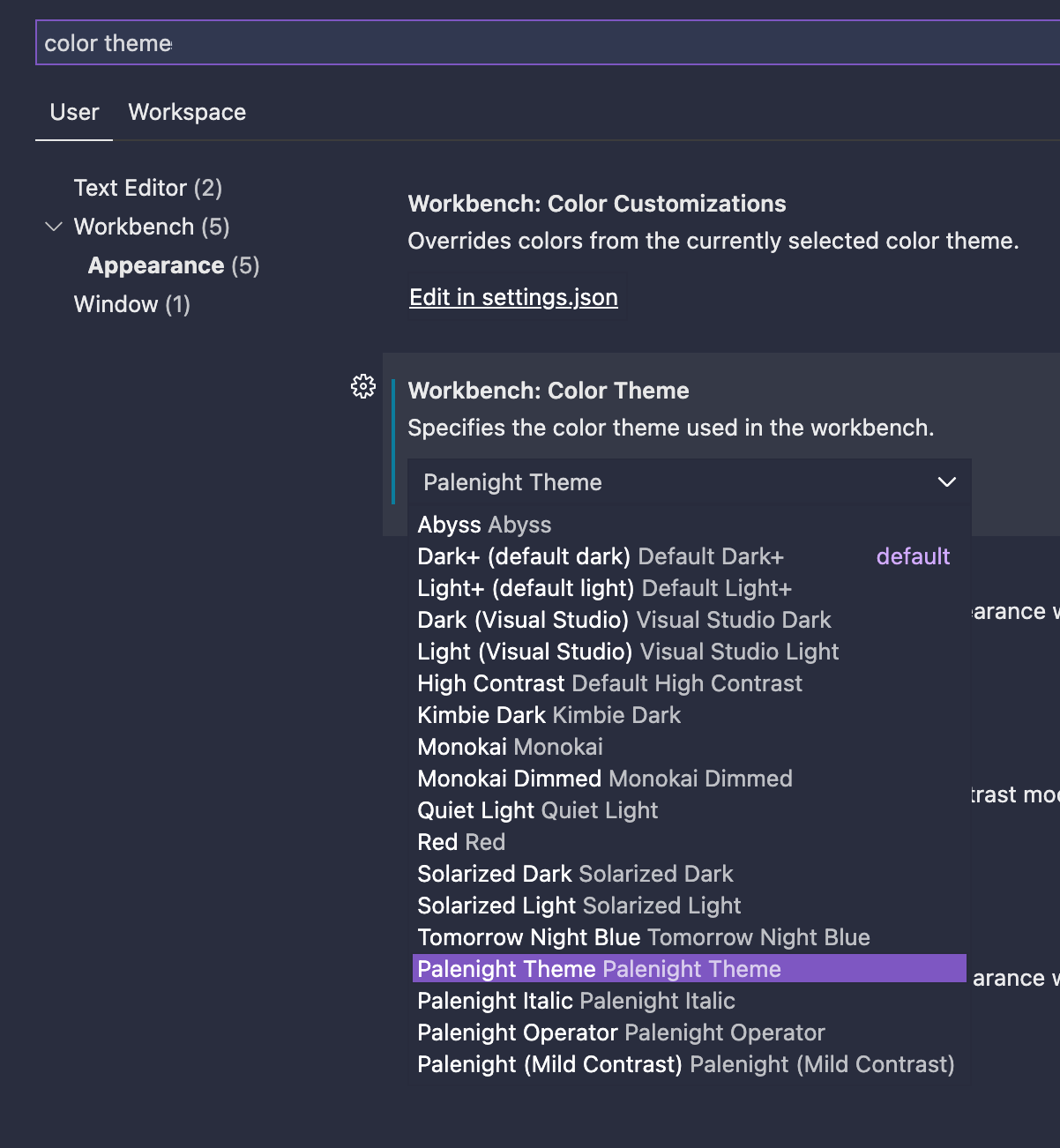
- VSC의 'Code > Preference > Settings'에서 검색창에 "color Theme"라고 입력하면 나오는 Workbench: Color Theme항목에서 설치한 Palenight Theme 선택한다.

- 전체적으로 Color 테마가 바뀌게 된다.

'개발 > VSCode' 카테고리의 다른 글
| VSCode 터미널 출력 버퍼 라인수 늘리기 (1) | 2023.09.14 |
|---|---|
| VSCode Reactjs code snippets(코드 자동 생성) (0) | 2023.09.02 |
| VSCode 개발환경 - html 태그 자동 닫기 및 이름 변경(Auto Close Tag, Auto Rename Tag) (0) | 2023.09.02 |
| VSCode Parsing error: No Babel config file detected for .vue, .js 파일 (0) | 2022.03.20 |
| VSCode Prettier 사용 (0) | 2022.03.15 |




댓글