반응형

Prettier
코드를 분석하여 깔끔하고 일관된 코드 스타일을 유지할 수 있도록 해주는 Code Formatter
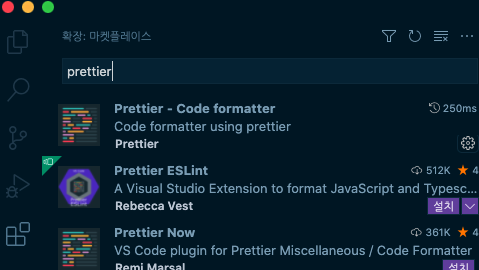
Prettier 설치
vsc에서 좌측에 '확장' 메뉴를 클릭하고 "prettier"로 검색 후 "설치" 클릭

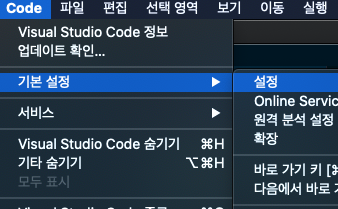
Prettier 설정
vsc에서 'Code > 기본설정 > 설정' 클릭

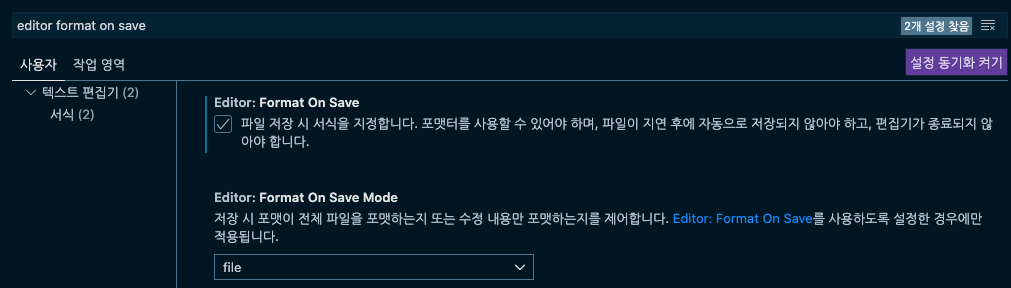
- 상단 검색창에 "editor format on save" 입력하고, 체크박스 체크(파일 저장 시 Formatter 적용)

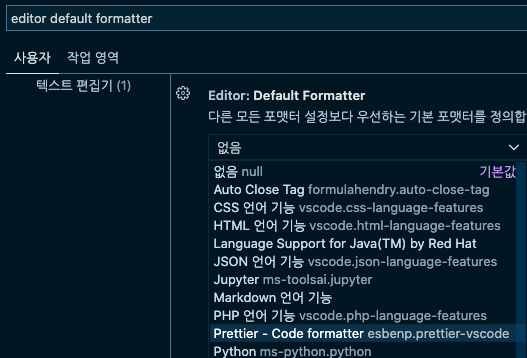
- 다음으로 상단 검색창에 다시 "editor default formatter" 입력하고, Default Formatter에서 "Prettier - Code formatter" 선택

반응형
'개발 > VSCode' 카테고리의 다른 글
| VSCode 터미널 출력 버퍼 라인수 늘리기 (1) | 2023.09.14 |
|---|---|
| VSCode Reactjs code snippets(코드 자동 생성) (0) | 2023.09.02 |
| VSCode 개발환경 - html 태그 자동 닫기 및 이름 변경(Auto Close Tag, Auto Rename Tag) (0) | 2023.09.02 |
| VSCode Parsing error: No Babel config file detected for .vue, .js 파일 (0) | 2022.03.20 |
| VSCode 개발환경 - Extension 플러그인 설치 (0) | 2022.03.16 |




댓글