
Vue CLI를 통해서 프로젝트를 생성하면 webpack 설정이 자동 적용되어 'npm run serve', 'npm run build' 실행 시 webpack 기반으로 동작을 하게된다. vue CLI 2버전까지는 프로젝트 생성 시 웹팩설정 파일인 webpack.config.js 파일 생성되었고, vue CLI 3버전 부터는 vue.config.js를 통해서 좀 더 간단하게 설정하도록 지원을 하고 있다. 먼저 webpack이 뭔지부터 알아본 후 vue.config.js 설정에 대해 알아봐야 이해가 될 것이다.
webpack
- 최신 프론트엔드 프레임워크(vue, react, angular)에서 모두 권장하는 모듈 번들러

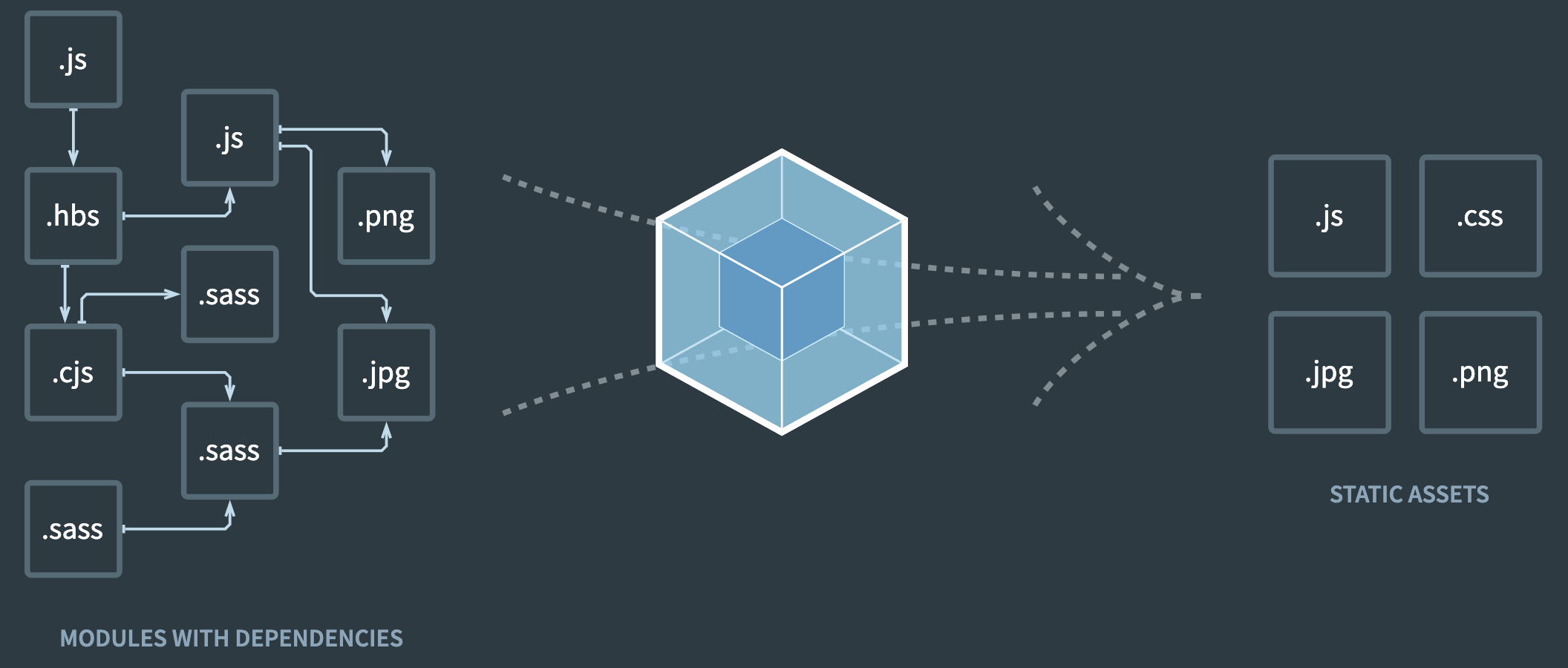
- 위 공식사이트 그림처럼 서로 연관 있는 모듈 간의 관계를 해석하여 정적인 자원(javascript)으로 변환시켜주는 도구이다
=> 어플리케이션 동작과 관련된 여러 개의 파일(HTML, css, js, Image 등)들을 1개의 js로 변환하고, 이 js파일만 브라우저에서 로딩하면 어플리케이션이 실행되는 것(플러그인 기능을 활용하면 1개이상의 js,css,html 파일을 추가로 생성도 가능)
webpack 주요 속성
entry
- 웹팩으로 빌드할 대상 파일을 지정
entry: "./src/main.js",
output
- 빌드 결과물의 위치과 파일이름 등 설정
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/'
filename: "build.js",
},
module
- html, css, 이미지 파일 등을 js로 변환하기 위한 Loader 설정
module: {
rules: [
{
test: /\.css$/,
use: ["style-loader", "css-loader"], // css -> js 변환
},
{
test: /\.vue$/,
use: ["vue-loader"], // vue -> js 변환
},
{
test: /\.js$/,
use: ["babel-loader"], // ES6문법 -> 호환가능한 js 변환
exclude: /node_modules/
},
{
test: /\.(png|jpg|gif|svg)$/,
use: ["file-loader"], // 이미지파일 -> js파일로 변환
options:{
name: '[name].[ext]?[hash]'
}
},
],
},
plugin
- 빌드 결과물에 대한 추가 기능 적용(ex. 결과물 사이즈 줄이기, 기타 css,html 파일로 분리 등)
plugins: [new CleanWebpackPlugin("build.js")],
resolve
- 빌드 시 해당 파일이 어떻게 해석되는지 정의(라이브러리 버전, 파일 경로 등 지정)
resolve: {
// 웹팩에서 모듈을 찾을 때 어떤 디렉토리를 찾을지 설정
modules: [path.resolve(__dirname, 'src'), 'node_modules']
}
webpack Dev Server
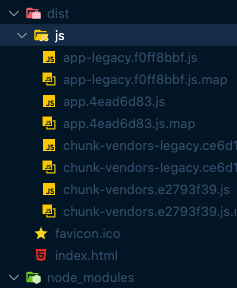
vue CLI 프로젝트 실행 시 npm run serve로 실행 시 webpack 기반으로 동작을 한다면 빌드 디렉토리가 생성되어야 할 것 같은데 빌드 디렉토리(/dist) 생성되지 않음. npm run build로 실행하면 루트에 dist 빌드 디렉토리 생성되고 하위에 결과 파일들 생성되어 있음

npm run serve 실행 시는 빌드 결과물을 파일 시스템으로 생성하는 것이 아닌 '메모리'에 생성 함(빠른 Read/Write 가능)으로 소스 변경에 따른 빠른 반영 가능하다
vue.config.js파일과 webpack
vue CLI 3버전부터는 vue.config.js로 웹팩 설정을 관리함. vue.config.js파일을 보면 'cli-service'라는 부분이 있는데, 웹팩의 기본 설정이 이 cli-service모듈에 감춰져 있음

이 웹팩 설정을 확인하기 위한 방법은 아래 명령어를 입력한다
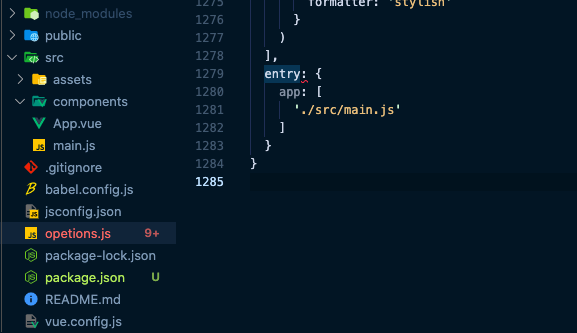
vue inspect > opetions.js명령어 실행 후 해당 프로젝트의 웹팩의 옵션들을 options.js 파일로 생성해줌

이 웹팩 설정을 변경하고 싶으면 vue.config.js 파일에서 수정을 해줘야하는데 아래 vue 가이드를 참조해서 진행해야 한다.
https://cli.vuejs.org/config/#vue-config-js
참고 자료:
https://joshua1988.github.io/vue-camp/webpack/project-setup.html
'개발 > Vue.js' 카테고리의 다른 글
| Vue.js props 사용 샘플 (0) | 2022.04.02 |
|---|---|
| Vue.js Lazy Load(비동기 컴포넌트) 및 prefetch (0) | 2022.03.25 |
| Vue.js Font Awesome 아이콘 사용 (0) | 2022.03.22 |
| Vue-CLI 시작하기(프로젝트 생성 및 디렉토리 구조) (0) | 2022.03.21 |
| Vue.js Router 개념 및 구성 (0) | 2022.03.19 |




댓글