반응형

Font Awesome
- 웹 아이콘 모음 라이브러리
- vue에서 사용 시 vue-fontawesome 컴포넌트 사용을 권장하고 있음
- 아이콘 렌더링 시 SVG + JS메소드를 사용
Font Awesome 설치(NPM)
# 1. Core패키지 설치
npm i --save-dev @fortawesome/fontawesome-svg-core
# 2. (무료) 아이콘 패키지 설치
npm i --save-dev @fortawesome/free-solid-svg-icons
# 3. Vue 컴포넌트 설치
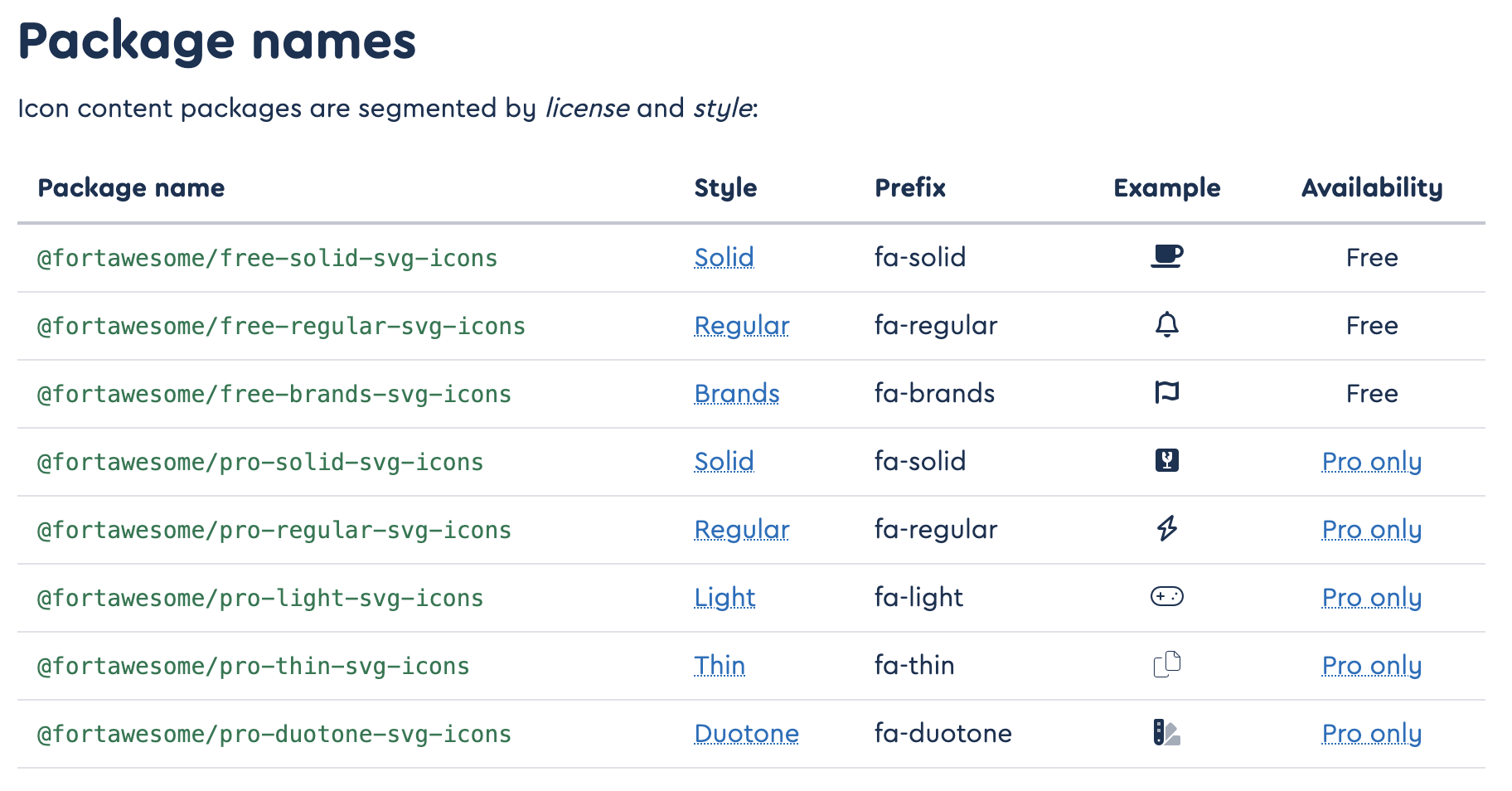
npm i --save-dev @fortawesome/vue-fontawesome2번의 '아이콘 패키지'는 아래와 같이 무료/유료로 구성되어 있어서 원하는 패키지를 설치하면 된다.

Vue 프로젝트 설정
src/main.js 파일에 아래 내용 적용
import Vue from 'vue'
import App from './App'
/* import the fontawesome core */
import { library } from '@fortawesome/fontawesome-svg-core'
/*
import specific icons
원하는 아이콘을 개별적으로 import
*/
import { faUserSecret } from '@fortawesome/free-solid-svg-icons'
/* import font awesome 컴포넌트 */
import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome'
/* 위에서 import한 아이콘들을 Core library에 등록 */
library.add(faUserSecret)
/* font awesome 컴포넌트를 전역으로 등록 */
Vue.component('font-awesome-icon', FontAwesomeIcon)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
components: { App },
template: '<App/>'
})
.vue파일 Template에서 아래와 같이 사용, 위에서 등록한 아이콘이 faUserSecret 임으로 'fa-user-secret'만 template에 적용가능.
<template>
<div id="app">
<!-- Add the style and icon you want -->
<font-awesome-icon icon="fa-solid fa-user-secret" />
</div>
</template>
...
추가 아이콘 적용을 위해서는 import문 선언 및 library.add() 필요
...
/*
import specific icons
원하는 아이콘을 개별적으로 import
##### faPlus 추가 #####
*/
import { faUserSecret, faPlus } from '@fortawesome/free-solid-svg-icons'
...
/*
위에서 import한 아이콘들을 Core library에 등록
##### faPlus 추가 ######
*/
library.add(faUserSecret, faPlus)
...
faPlus 추가 적용
<template>
<div id="app">
<!-- Add the style and icon you want -->
<font-awesome-icon icon="fa-solid fa-user-secret" />
<font-awesome-icon icon="fa-solid fa-plus" />
</div>
</template>
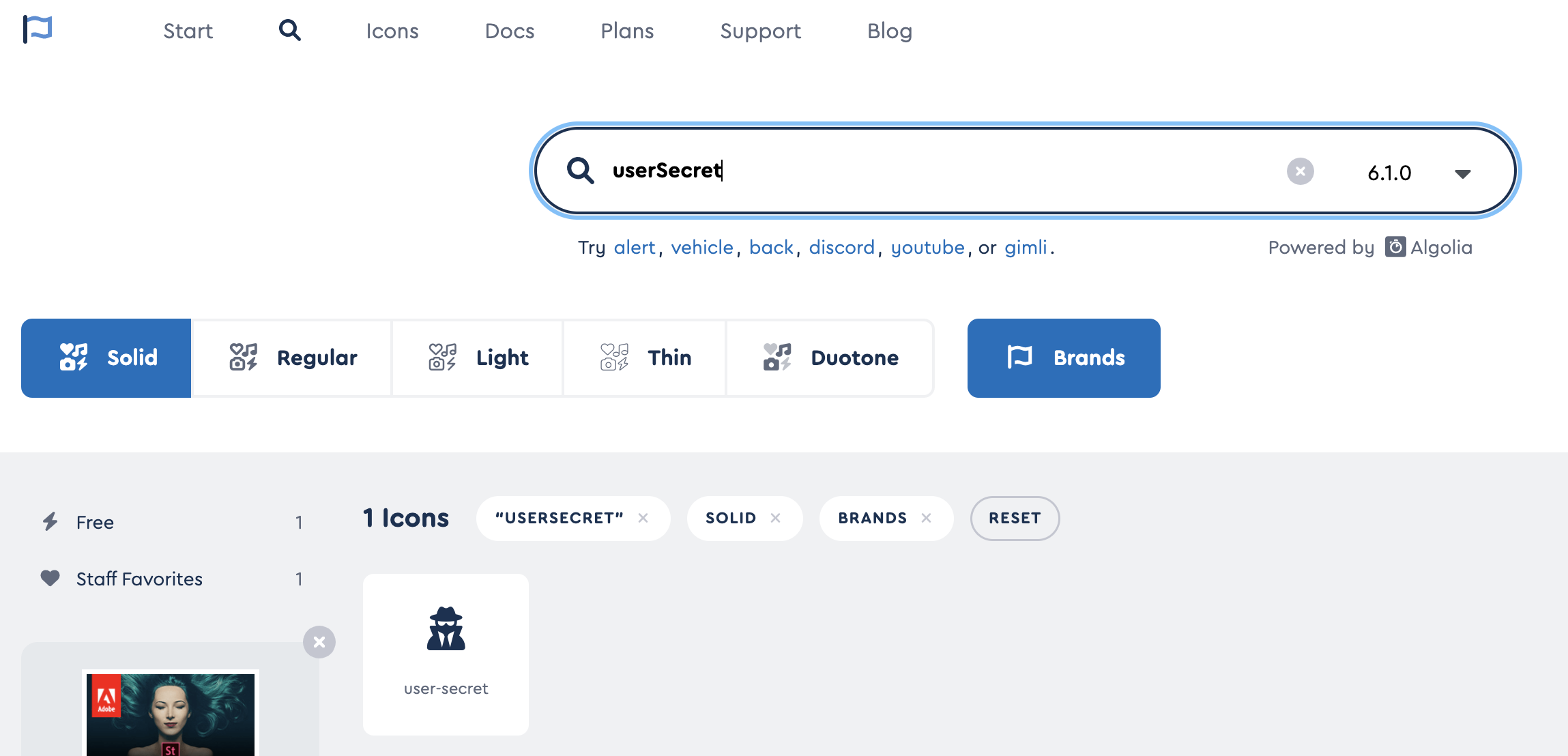
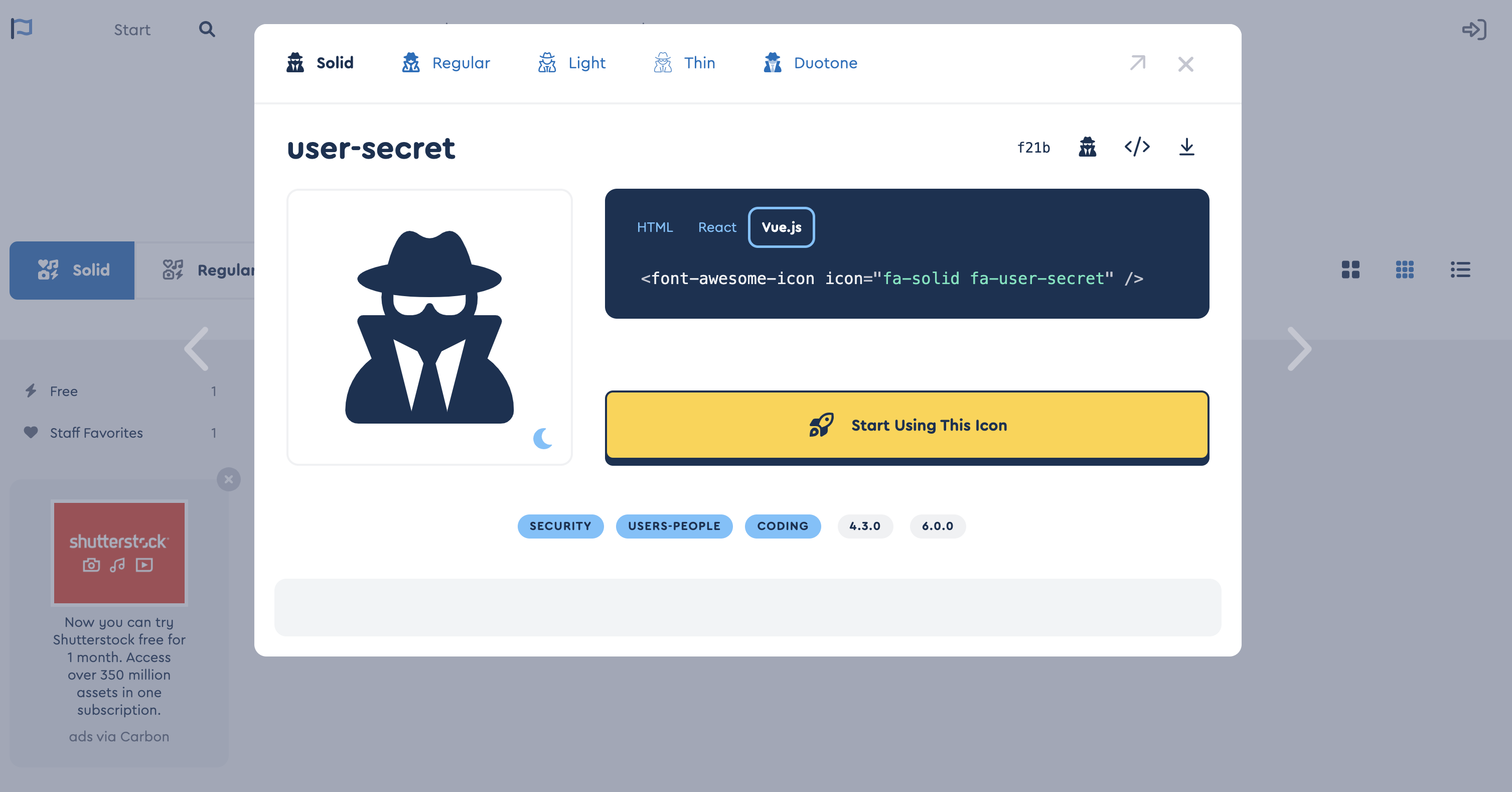
Font Awesome 아이콘 검색 및 적용
- 공식 사이트의 icons메뉴 접속
- 검색창에 사용할 아이콘 검색

- 검색된 아이콘 클릭 후 Vue.js 탭 클릭하면 아이콘 사용 가이드 확인,

반응형
'개발 > Vue.js' 카테고리의 다른 글
| Vue.js Lazy Load(비동기 컴포넌트) 및 prefetch (0) | 2022.03.25 |
|---|---|
| Vue.js 웹팩(webpack) 개념 및 설정 (0) | 2022.03.24 |
| Vue-CLI 시작하기(프로젝트 생성 및 디렉토리 구조) (0) | 2022.03.21 |
| Vue.js Router 개념 및 구성 (0) | 2022.03.19 |
| Vue.js 컴포넌트와 컴포넌트 통신 (0) | 2022.03.19 |




댓글