Vue와 같은 SPA에서는 빌드 시 소스 코드가 하나의 파일로 합쳐지는데 이 파일의 크기가 커질수록 화면이 처음 로딩될 때 시간이 그만큼 많이 걸려서 렌더링 속도가 느려진다. 이러한 문제점을 보완하기 위한 방법이 Lazy Loading 인데, 한마디로 필요한 시점에 로딩이 되도록 로딩 시점을 늦추겠다는 의미이다.
Lazy Load
리소스를 Component 단위로 분리하여 Component or Router 단위로 필요한 것들만 그때 그때 다운받는 방법
Lazy Load 적용
Lazy Load가 적용될 컴포넌트 impot 시 아래와 같이 /* webpackChunkName: "이름" */ 구문을 추가해준다.
const routes = [
...
{
path: "/about",
name: "about",
component: () =>
import(/* webpackChunkName: "about" */ "../views/AboutView.vue"),
},
];
2. Component 단위 적용
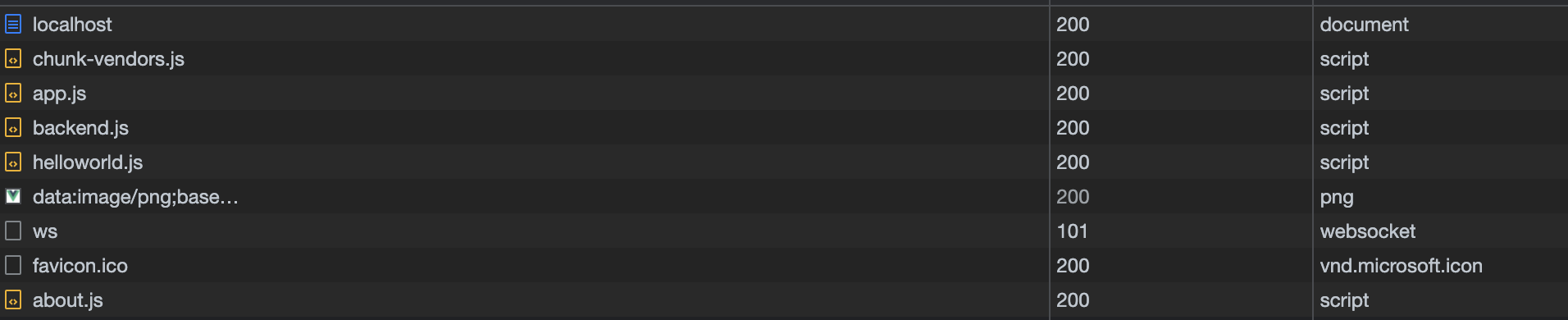
- HelloWorld 컴포넌트가 필요한 시점에 helloworld.js(webpackChunkName)가 다운로드 받아진다
const HelloWorld = () =>
import(/* webpackChunkName: "helloworld" */ "@/components/HelloWorld.vue");
export default {
name: "HomeView",
components: {
HelloWorld,
},
};
prefetch
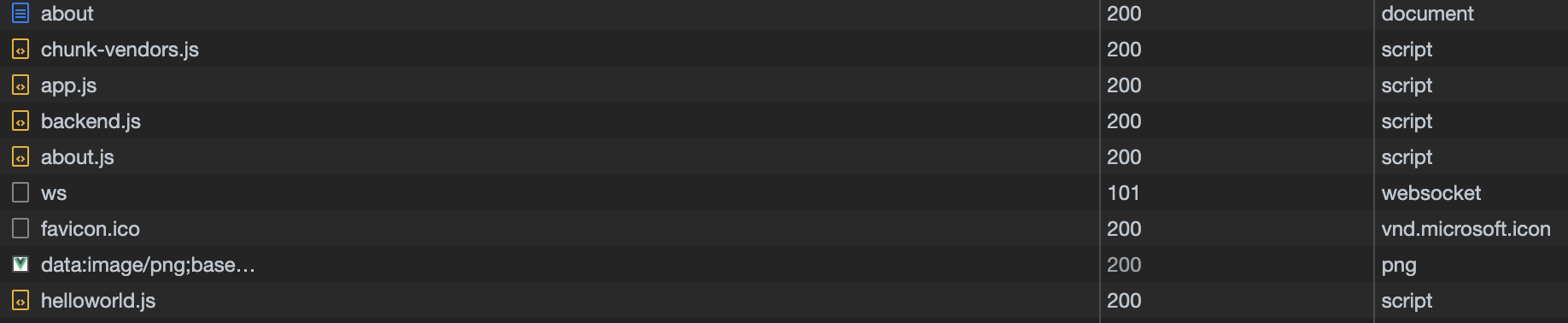
prefetch 설정이 있어서 비동기 컴포넌트로 정의된 모든 리소스를 당장 사용하지 않더라도 브라우저 캐시에 담아놓고 화면 전환 시 빠르게 렌더링이 가능하다. 캐시에 담기 위해 첫 화면을 랜더링 할 때 모든 리소스를 다운받은 후에 첫화면의 리소스를 다운로드 받게되어 잘못 사용할 경우 첫화면의 렌더링 속도가 많이 느려진다. 또한, prefetch를 사용하면 캐시에 담기 때문에 request 개수가 prefetch를 미사용했을 때보다 증가한다.
prefetch 적용은 아래와 같이 webpackPrefetch:true를 붙여준다.
const routes = [
...
{
path: "/about",
name: "about",
component: () =>
import(
/* webpackChunkName: "about", webpackPrefetch:true */ "../views/AboutView.vue"
),
},
];
참고로 Vue CLI에서 prefetch 기능이 기본값으로 true가 되어 있어서 Lazy Load 컴포넌트 모두에 prefetch 기능이 적용된다. 전역으로 설정된 기본 설정은 없애고(권장) 필요한 부분에서만 prefetch를 적용하는 것이 좋음으로 필요 시 전역 prefetch 설정을 아래와 같이 삭제한다(vue.config.js파일)
module.exports = defineConfig({
chainWebpack: (config) => {
config.plugins.delete("prefetch");
},
});
참고자료:
https://song8420.tistory.com/380
'개발 > Vue.js' 카테고리의 다른 글
| Vue.js refs로 자식컴포넌트, html 엘리먼트 접근 (0) | 2022.04.02 |
|---|---|
| Vue.js props 사용 샘플 (0) | 2022.04.02 |
| Vue.js 웹팩(webpack) 개념 및 설정 (0) | 2022.03.24 |
| Vue.js Font Awesome 아이콘 사용 (0) | 2022.03.22 |
| Vue-CLI 시작하기(프로젝트 생성 및 디렉토리 구조) (0) | 2022.03.21 |




댓글