반응형
Vue-CLI(Command Line Interface)
- vue 개발환경을 설정해는 명령어 실행 도구
- 기본적인 프로젝트 구조 세팅으로 디렉토리 구조 및 webpack 등 설정
Vue-CLI 설치
- 기본적으로 nodejs 및 npm 설치가 되어있어야 함
# Global 설치
npm install -g @vue/cli
# 확인
vue --version- 5.0.3버전이 설치 되었음

Vue-CLI 프로젝트 생성
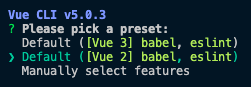
- vue create '프로젝트명'으로 실행
vue create hello-world- vue3가 디폴트로 선택되어 나오는데 일단 vue2를 공부 중임으로 Vue2선택하고 엔터

- 생성이 완료되면 아래와 같이 실행 명령이 나옴

- 명령어 실행
$ cd hello-world
$ npm run serve- 아래와 같이 서버가 뜨고 접속해보면 vue 기본 화면이 나옴


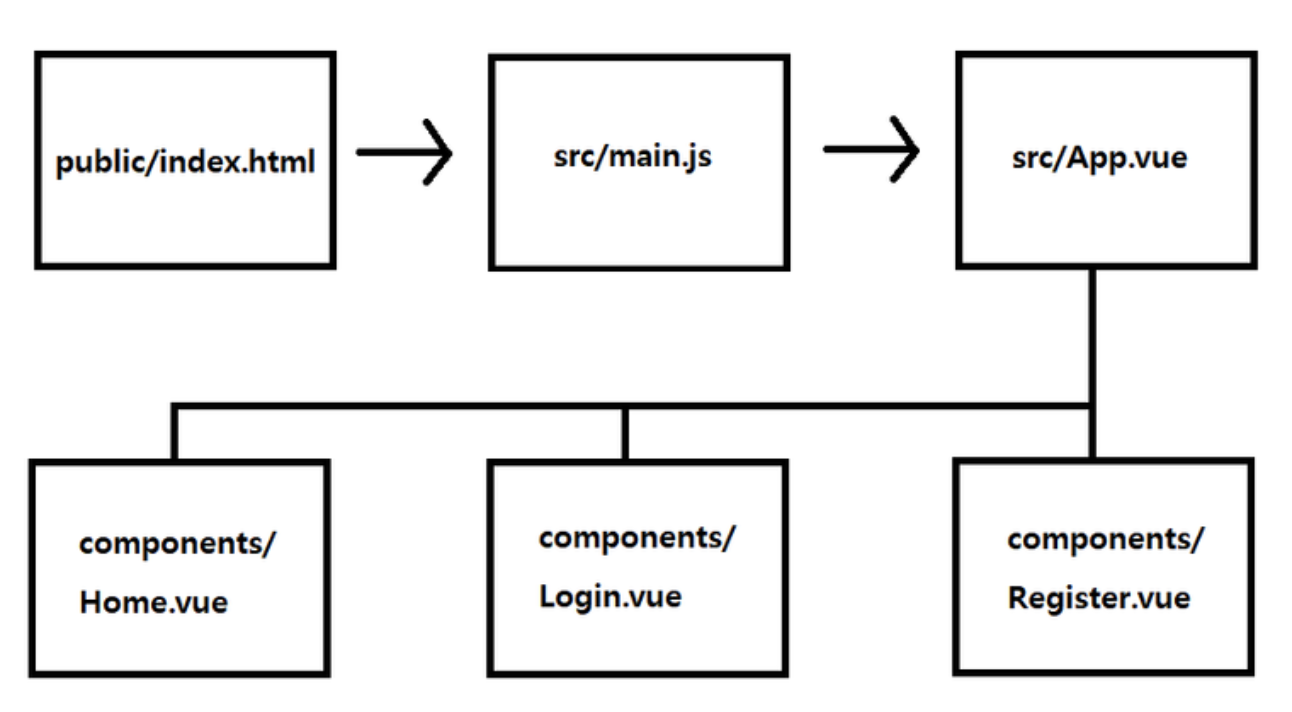
Vue-CLI 프로젝트 구조

- node_modules/
- npm install로 다운로드 받은 라이브러리 위치 - public/
- webpack에서 관리되지 않는 정적 리소스가 위치하는 폴더 - public/index.html
- 어플리케이션의 기본 골격이 되는 html - src/
- 어플리케이션이 동작하는데 필요한 로직이 들어가는 폴더 - src/assets/
- css, image, 멀티미디어 등의 리소스 저장 - src/components/
- vue 컴포넌트 파일들이 위치 - src/App.vue
- vue의 최상위 Root 인스턴스 - src/main.js
- 가장 먼저 시작되는 javascript, App.vue파일 로드 - babel.config.js
- ES6+ 이상 버전의 javascript코드를 하위 버전의 javascript문법으로 변환시켜 브라우저에 호환되어 실행되도록 하는 설정 - package.json
- 프로젝트 정보, 스크립트 실행, 의존성 관리 파일 - vue.config.js
- vue의 webpack 등의 설정을 위한 파일, webpack 설정과 유사

참고자료:
https://m.blog.naver.com/phongdaegi/221976297043
반응형
'개발 > Vue.js' 카테고리의 다른 글
| Vue.js 웹팩(webpack) 개념 및 설정 (0) | 2022.03.24 |
|---|---|
| Vue.js Font Awesome 아이콘 사용 (0) | 2022.03.22 |
| Vue.js Router 개념 및 구성 (0) | 2022.03.19 |
| Vue.js 컴포넌트와 컴포넌트 통신 (0) | 2022.03.19 |
| Vue.js 인스턴스 - 옵션(속성) 및 라이프사이클 (0) | 2022.03.16 |




댓글