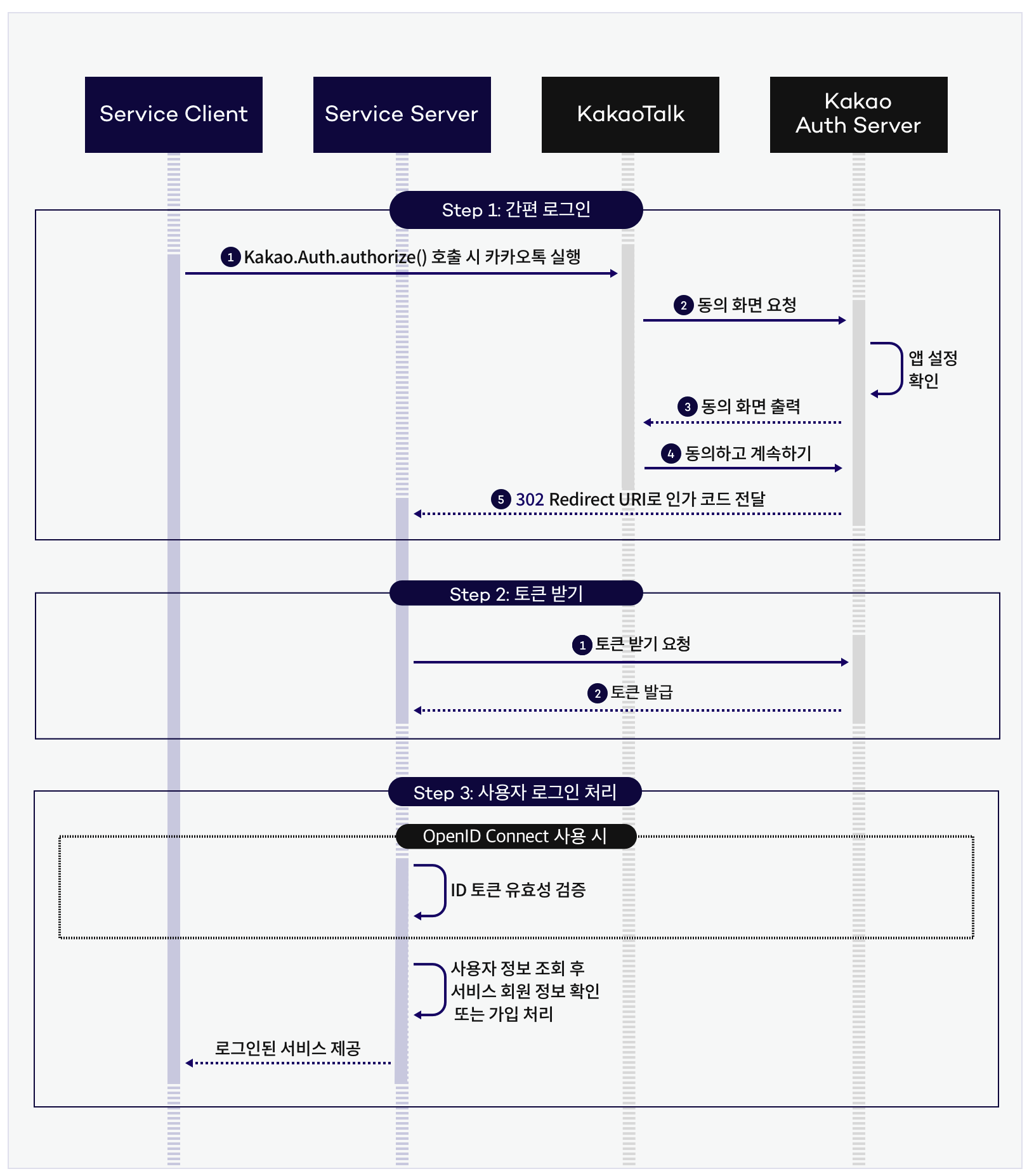
Vue.js에서 카카오 로그인 연동하는 방법을 알아본다. 카카오 로그인 연동 프로세스는 다음과 같다.
1. 카카오톡 연동을 통해 동의를 거친 후 인가코드를 발급 받는다
2. 발급 받은 인가코드를 통해 토큰을 발급 받는다
3. 발급 받은 토큰으로 사용자 정보를 조회 한다.

카카오 개발자 센터 설정
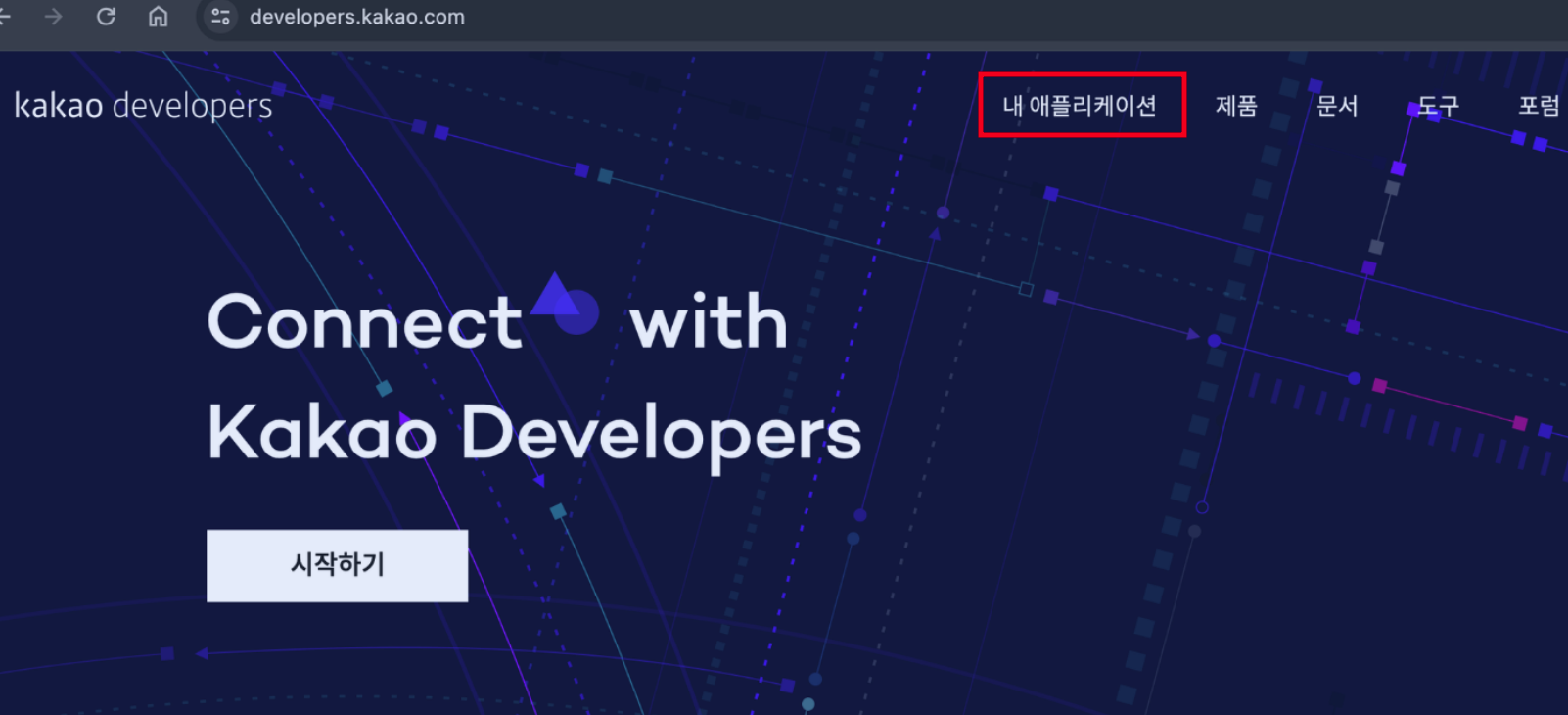
카카오 개발자 센터에 접속하여 애플리케이션을 추가하는 과정이다. 먼저 카카오 개발자 센터에 접속해서 로그인 후 상단 메뉴의 '내 애플리케이션'을 클릭한다.

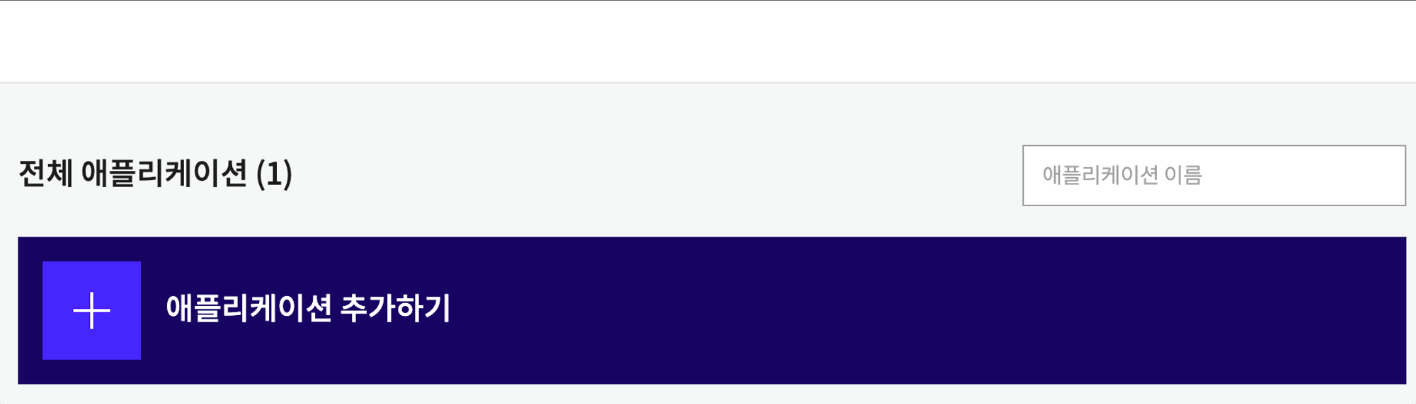
'애플리케이션 추가하기'를 클릭한다.

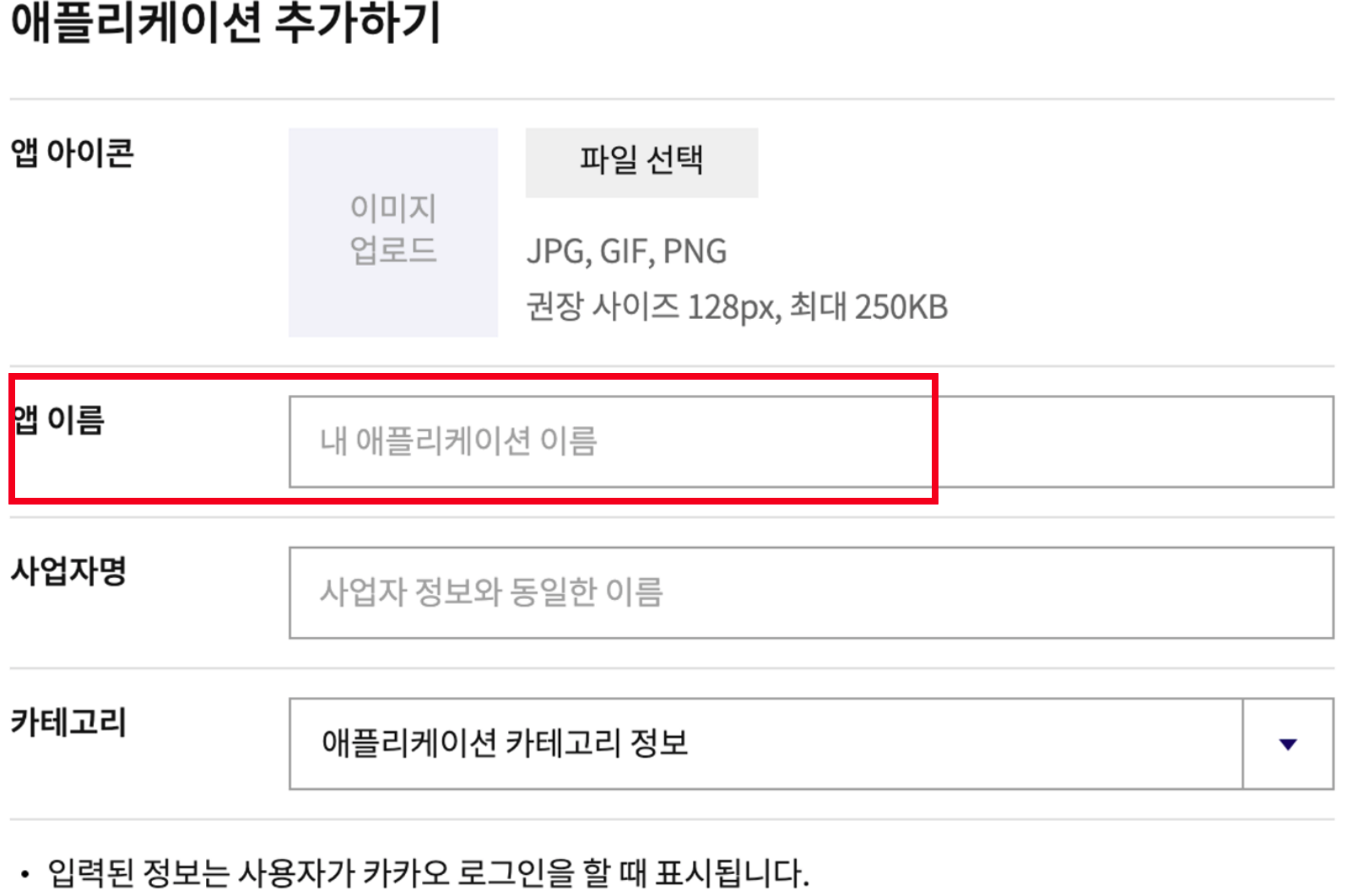
애플리케이션 정보를 입력한다. 필자는 간단히 앱 이름만 'Vue 로그인'으로 입력하고 등록했다.

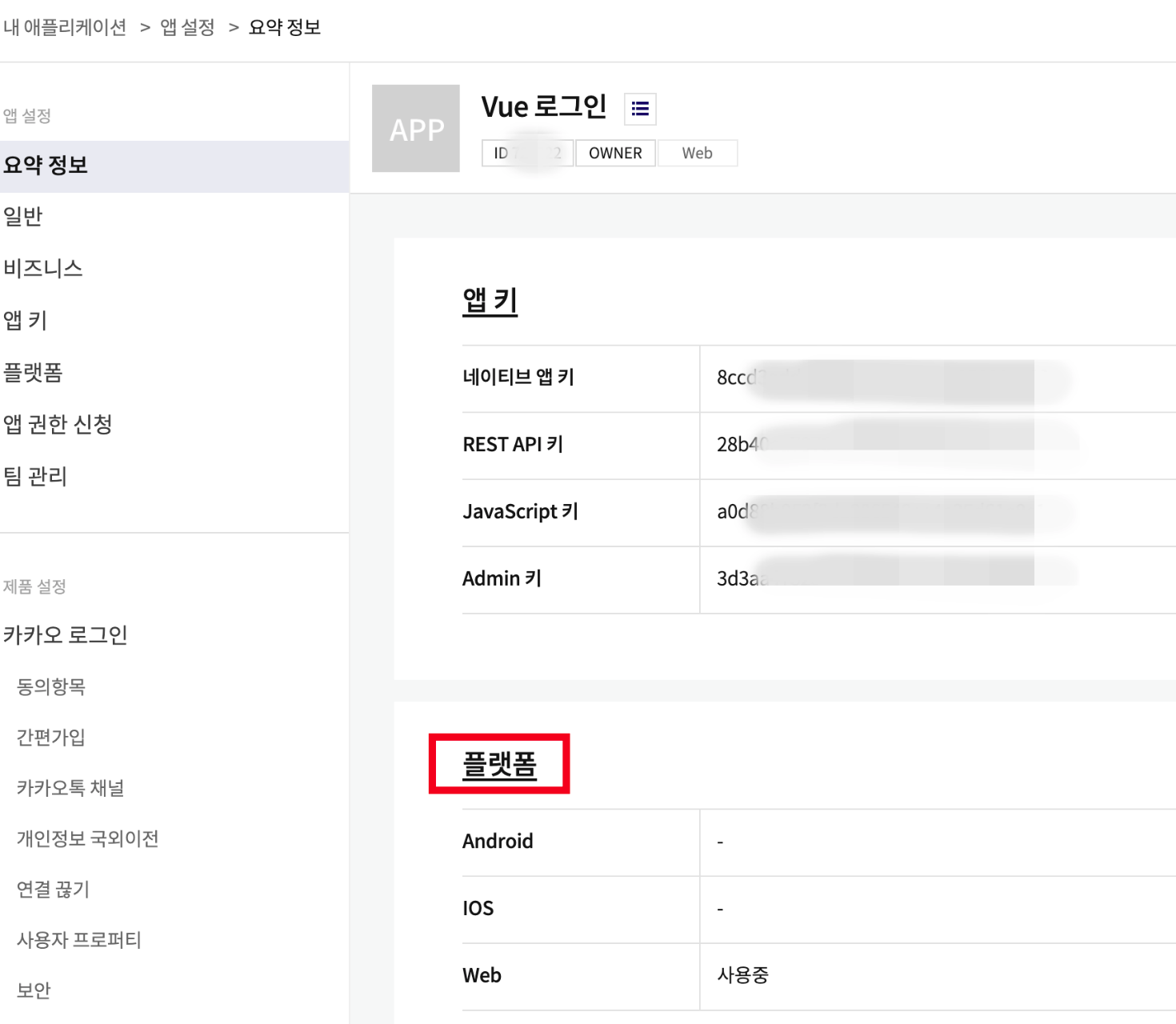
등록된 애플리케이션을 클릭하고 앱설정 화면으로 이동한다.

앱 요약 정보에 발급된 앱 키 정보들이 표시되는데 로그인 연동을 위해 JavaScript키와 REST API키를 활용할 예정이다. 플랫폼을 클릭한다.

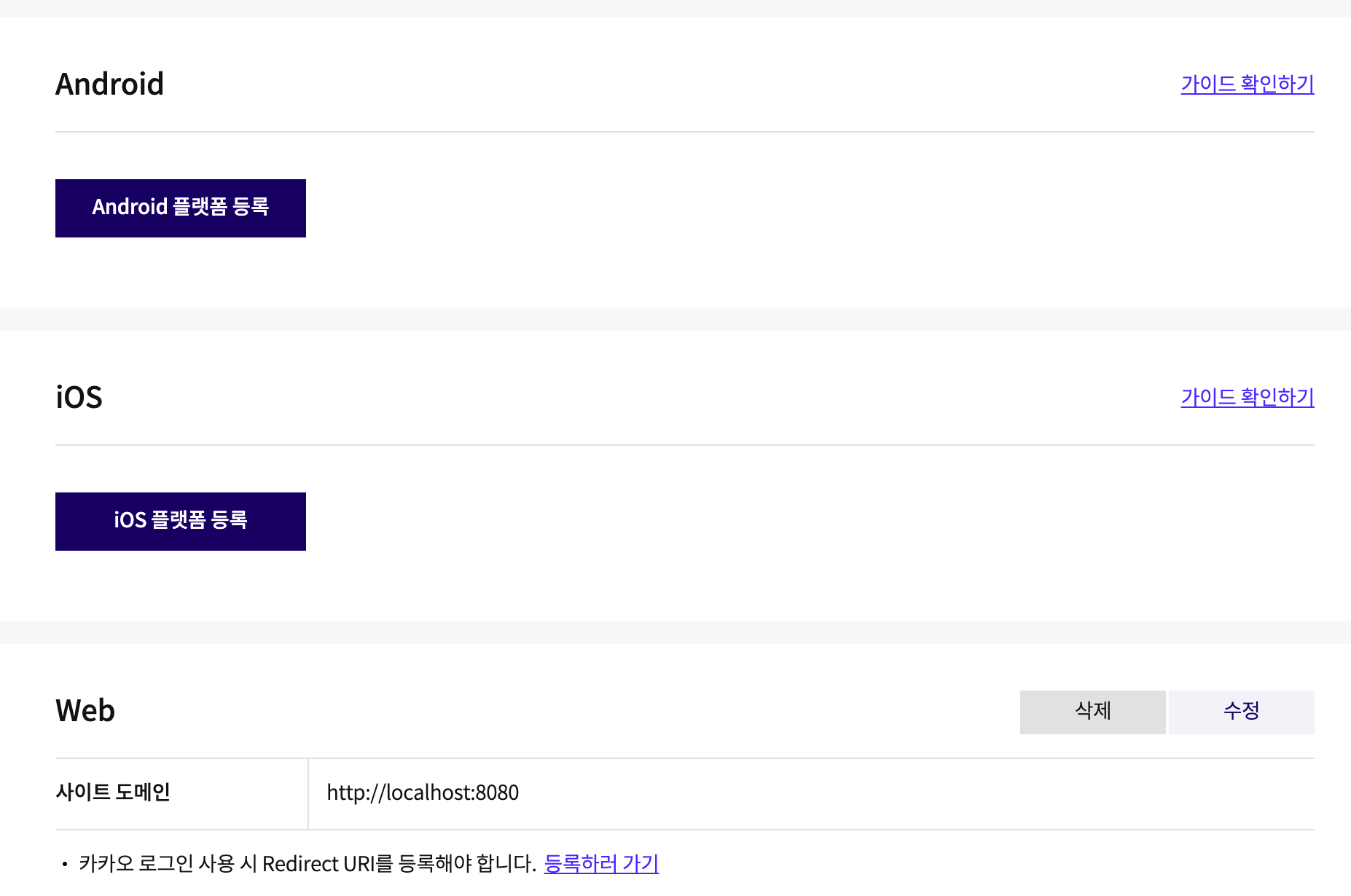
플랫폼 화면에서 'Web' 항목에 사이트 도메인을 입력하고, 제일 하단에 Redirect URI 등록을 위해 등록하러 가기를 클릭한다.

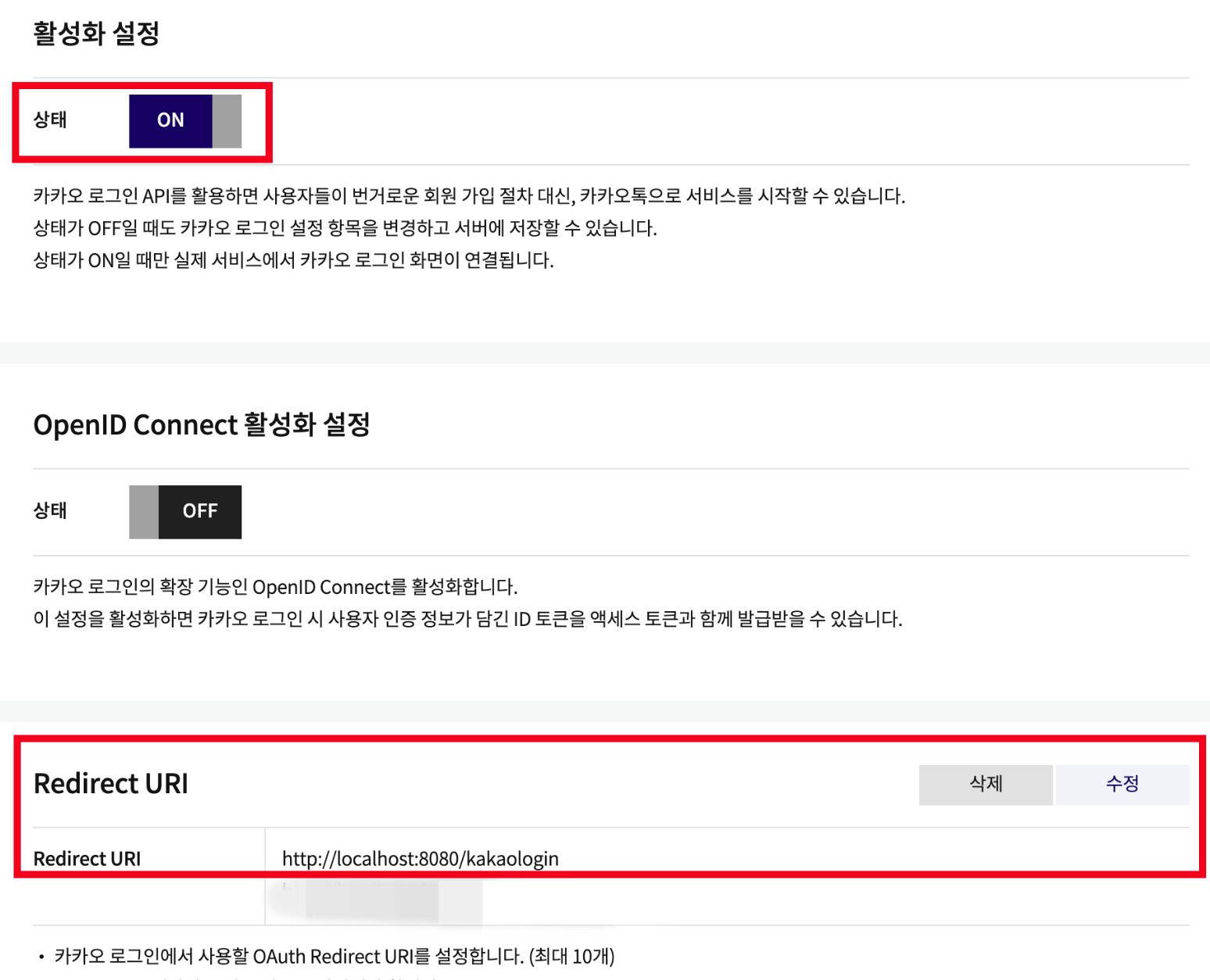
활성화 설정의 상태를 활성화 시키고, Redirect URI를 등록한다. 필자는 vue URI를 테스트를 위해 kakaologin으로 할 예정이라서 "http://localhost:8080/kakaologin"으로 등록 했다.

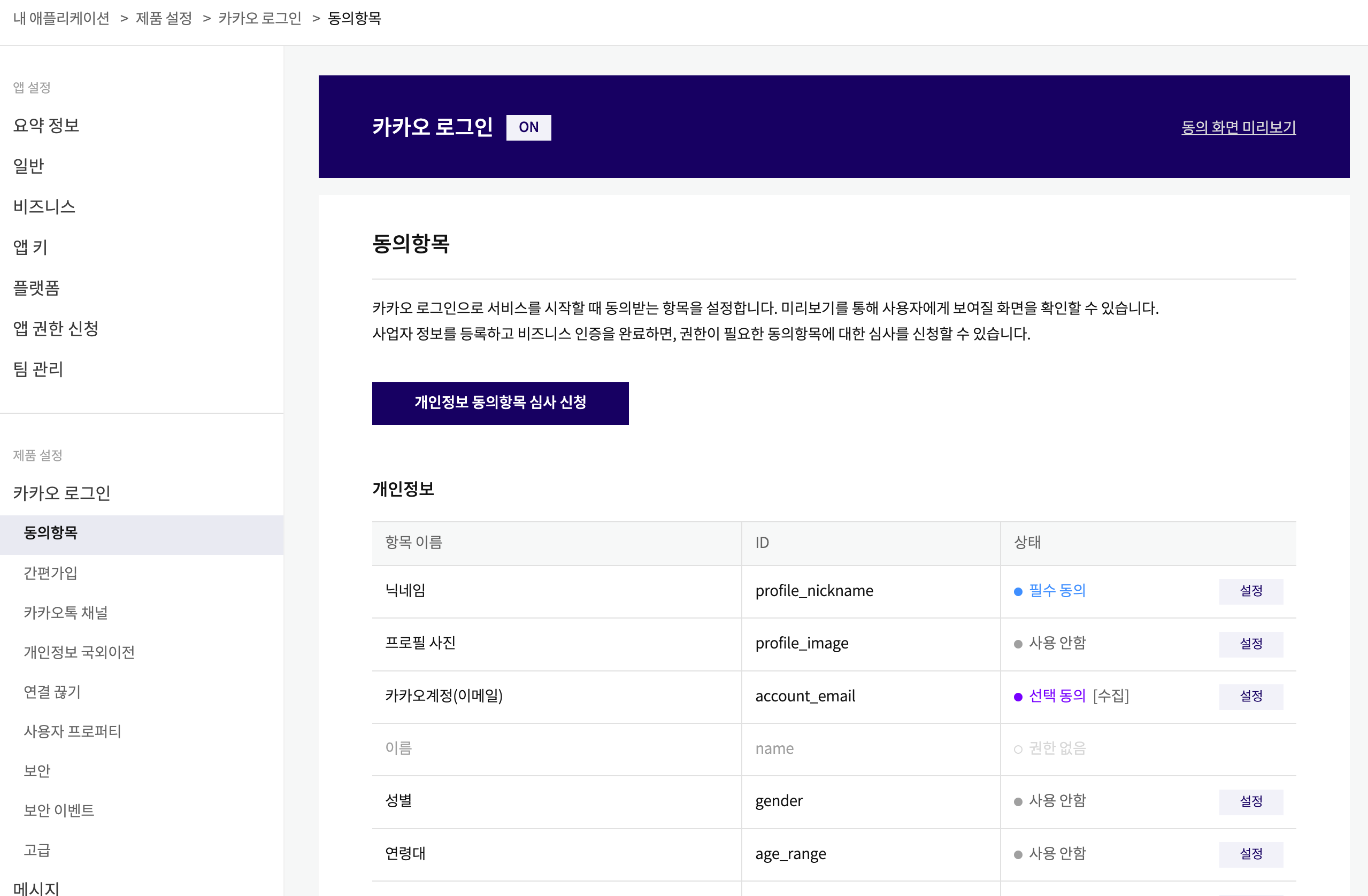
다음으로 카카오 계정의 동의항목을 설정해준다. 필자는 닉네임과 이메일만 선택했다. 우측 상단에 '동의화면 미리보기'를 통해서 설정한 내용이 사용자에게 어떻게 표시가 되는지 미리 확인할 수 있다.

vue 구현
먼저 public/index.html에 SDK를 등록한다.
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<link rel="icon" href="<%= BASE_URL %>favicon.ico" />
<!-- 카카오 로그인 -->
<script
src="https://t1.kakaocdn.net/kakao_js_sdk/2.7.0/kakao.min.js"
integrity="sha384-l+xbElFSnPZ2rOaPrU//2FF5B4LB8FiX5q4fXYTlfcG4PGpMkE1vcL7kNXI6Cci0"
crossorigin="anonymous"
></script>
...
main.js 파일 제일 하단에 발급받은 앱 Javascript 키를 입력한다.
...
app.mount("#app");
// 앱의 JavaScript 키 입력
window.Kakao.init("xxxxxxxxxxxxxxxx");
KakaoLogin.vue 파일을 생성하고, http://localhost:8080/kakaologin으로 라우팅 되도록 설정한다. KakaoLogin.vue 파일의 전체적인 내용은 아래와 같다. 화면은 user정보가 있는 경우 카카오로그인 버튼을 노출하고, user정보를 가져온 이후에는 사용자정보와 함께 로그아웃 버튼이 노출되도록 했다. 나머지 프로세스들은 카카오 개발자 센터 가이드에 따라 작성을 해줬다.
<template>
<div>
<a v-if="user.email == undefined" @click="kakaoLogin()">
<img
src="//k.kakaocdn.net/14/dn/btqCn0WEmI3/nijroPfbpCa4at5EIsjyf0/o.jpg"
width="222"
/>
</a>
<div v-else>
<p>nickname: {{ user.name }}</p>
<p>email: {{ user.email }}</p>
<button type="button" @click="kakaoLogout">카카오 로그아웃</button>
</div>
</div>
</template>
<script>
import axios from "axios";
const getKakaoToken = async (code) => {
try {
const data = {
grant_type: "authorization_code",
client_id: "xxxxxxxxxxxx", // REST API 키
redirect_uri: "http://localhost:8080/kakaologin",
code: code,
};
const queryString = Object.keys(data)
.map((k) => encodeURIComponent(k) + "=" + encodeURIComponent(data[k]))
.join("&");
//console.log(queryString);
const result = await axios.post(
"https://kauth.kakao.com/oauth/token",
queryString,
{
headers: {
"Content-type": "application/x-www-form-urlencoded;charset=utf-8",
},
}
);
console.log(result);
return result;
} catch (e) {
console.log(e);
return e;
}
};
const getKakaoUserInfo = async () => {
let data = "";
await window.Kakao.API.request({
url: "/v2/user/me",
})
.then(function (response) {
console.log(response);
data = response;
})
.catch(function (error) {
console.log(error);
});
console.log("카카오 계정 정보", data);
return data;
};
export default {
data() {
return {
user: {}, // TODO store로 이관 필요
};
},
created() {
const urlParams = new URLSearchParams(window.location.search);
// code가 있는 경우 토큰 발급 요청
if (urlParams.has("code")) {
const code = urlParams.get("code");
console.log("code: ", code);
this.setKakaoToken(code);
}
},
methods: {
// 1. 인가 코드 얻기
// https://developers.kakao.com/docs/latest/ko/kakaologin/js#login
kakaoLogin() {
window.Kakao.Auth.authorize({
redirectUri: "http://localhost:8080/kakaologin",
});
},
// 2. 토큰 조회
// https://developers.kakao.com/docs/latest/ko/kakaologin/rest-api#request-token
async setKakaoToken(code) {
const { data } = await getKakaoToken(code);
if (data.error) {
console.log(data.error);
return;
}
console.log(data);
window.Kakao.Auth.setAccessToken(data.access_token);
await this.setUserInfo();
this.$router.push({ path: "/kakaologin" });
},
// 3. 사용자 정보 조회
// https://developers.kakao.com/docs/latest/ko/kakaologin/js#req-user-info
async setUserInfo() {
const res = await getKakaoUserInfo();
const userInfo = {
name: res.kakao_account.profile.nickname,
email: res.kakao_account.email,
};
console.log(userInfo);
this.user = userInfo;
},
// 로그아웃
kakaoLogout() {
this.user = {};
window.Kakao.Auth.logout()
.then(function (response) {
console.log(window.Kakao.Auth.getAccessToken()); // null
console.log(response);
})
.catch(function (error) {
console.log(error);
});
},
},
};
</script>
실행을 해보면 먼저 user정보가 없기 때문에 카카오 로그인 버튼이 표시가 된다.

버튼을 클릭하면 자주보면 카카오 로그인 화면이 나오고, 로그인을 진행한다.

로그인이 완료되면 아래와 같이 카카오 계정정보에서 가져온 nickname과 email정보가 표시되고, 로그아웃 버튼이 표시된다. 로그아웃을 클릭하면 다시 첫화면으로 돌아간다.

연관 내용:
Vue.js 네이버 로그인 연동하기
vue에서 네이버 API를 활용하여 로그인 연동을 하는 샘플을 구현해본다 네이버 개발자 센터 오픈 API 이용 신청 네이버 개발자 센터에 접속하고 로그인 후 하단에 '네이버 로그인'을 클릭한다. 하
happy-jjang-a.tistory.com
Vue.js Google 로그인 연동하기
Vue.js에서 Google 연동하는 방법을 알아본다.Google 계정 로그인은 OAuth 2.0 기반의 사용자 인증을 제공한다. 구글 개발자 센터 설정 먼저 구글 개발자 센터로 접속하여 프로젝트 생성부터 진행을 해
happy-jjang-a.tistory.com
'개발 > Vue.js' 카테고리의 다른 글
| Vue.js Pinia 사용법 (0) | 2024.03.21 |
|---|---|
| Vue.js Google 로그인 연동하기 (0) | 2024.03.15 |
| Vue.js 네이버 로그인 연동하기 (1) | 2024.03.14 |
| Vue.js slot 기본 이해하기 (0) | 2024.03.08 |
| Vue.js emit 이해 및 사용(자식컴포넌트 -> 부모컴포넌트 이벤트/데이터 전달) (0) | 2024.03.07 |




댓글