Vue.js에서 Google 연동하는 방법을 알아본다.Google 계정 로그인은 OAuth 2.0 기반의 사용자 인증을 제공한다.
구글 개발자 센터 설정
먼저 구글 개발자 센터로 접속하여 프로젝트 생성부터 진행을 해야하는데 아래 그림들을 순서대로 따라한다.
구글 개발자 센터: https://console.cloud.google.com/
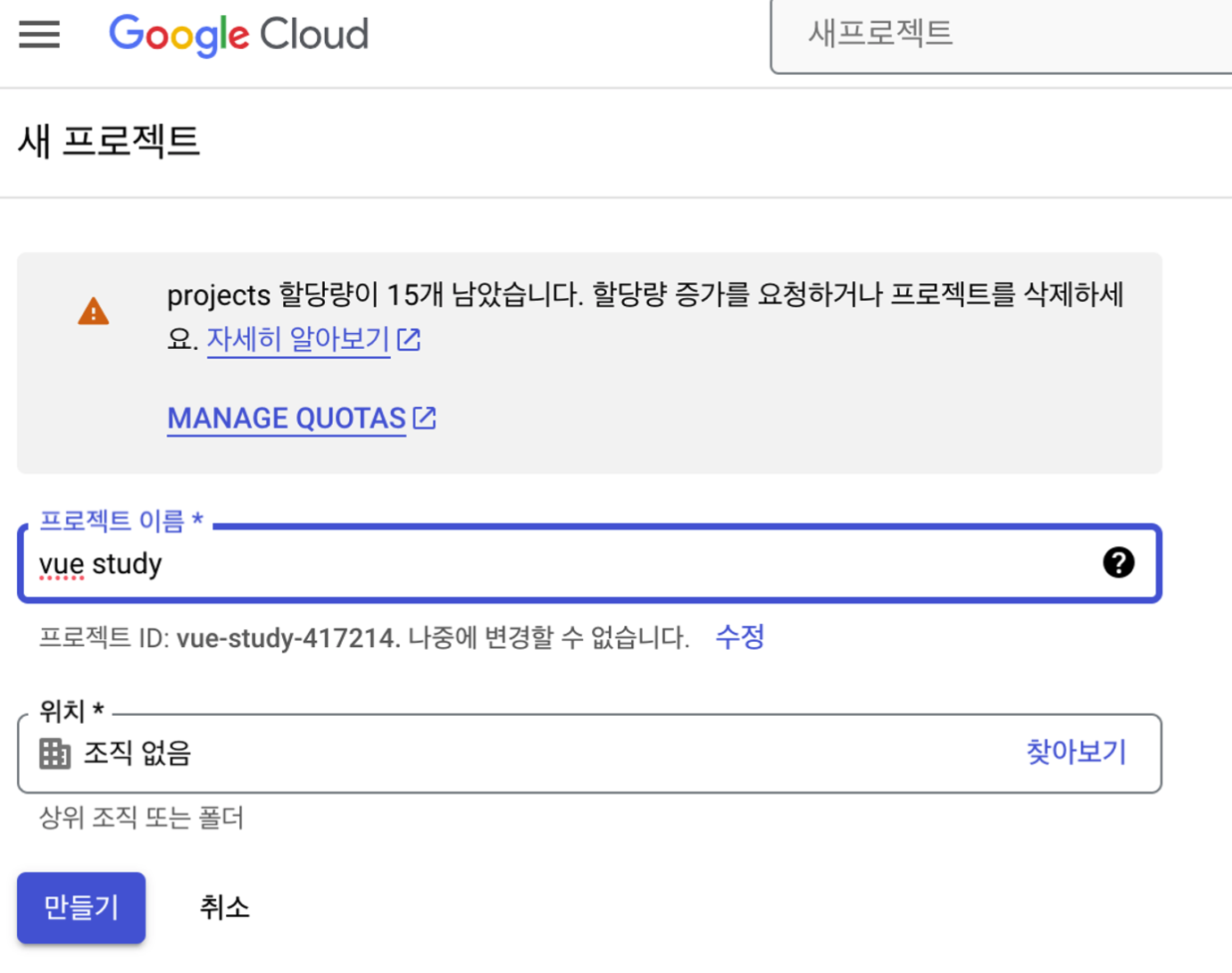
새 프로젝트 이름을 입력하고 프로젝트를 생성한다.

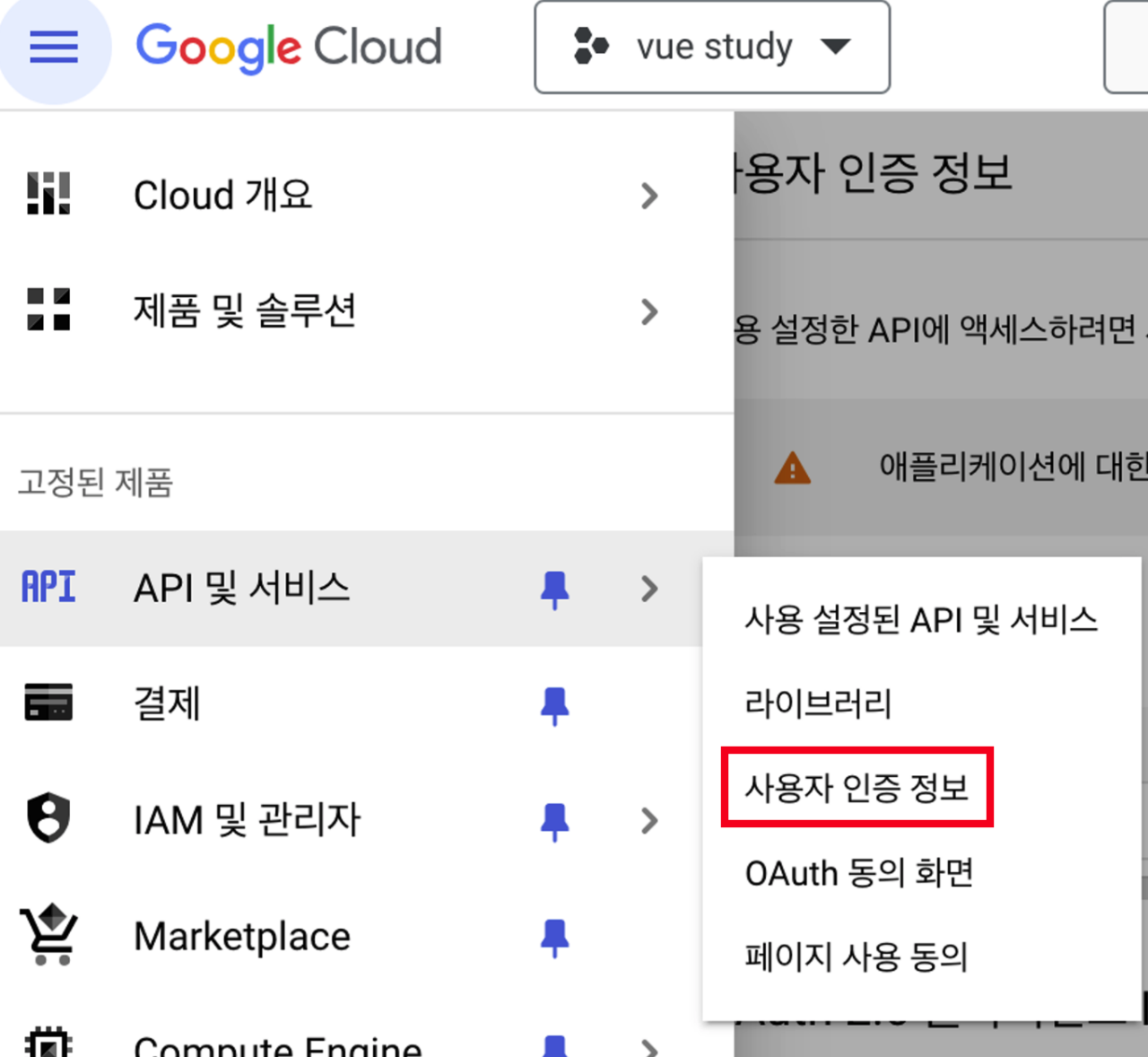
생성된 프로젝트의 좌측 메뉴에서 'API 및 서비스 > 사용자 인증 정보'를 선택한다.

사용자 인증정보 화면에서 '사용자 인증 정보 만들기'의 'OAuth 클라이언트 ID'를 선택한다.

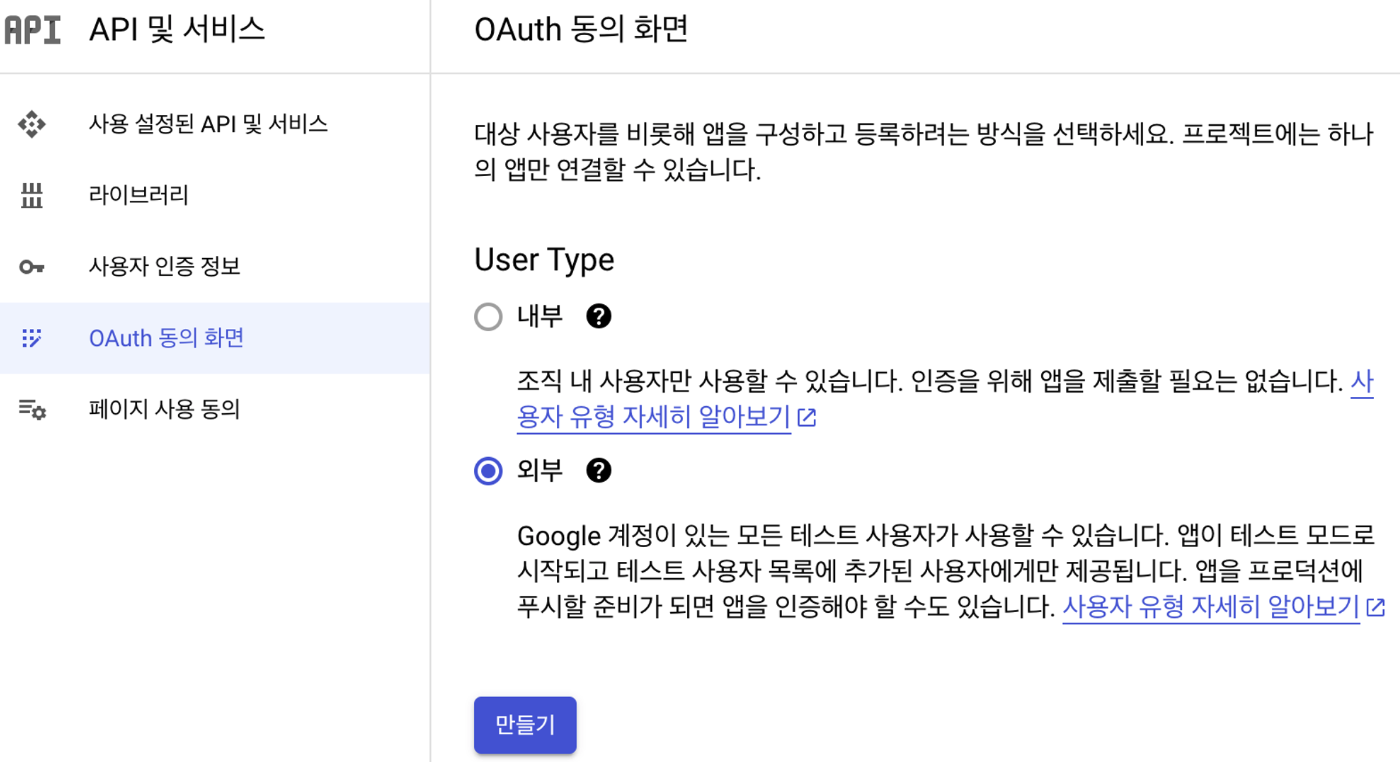
UserType은 '외부'를 선택한다.

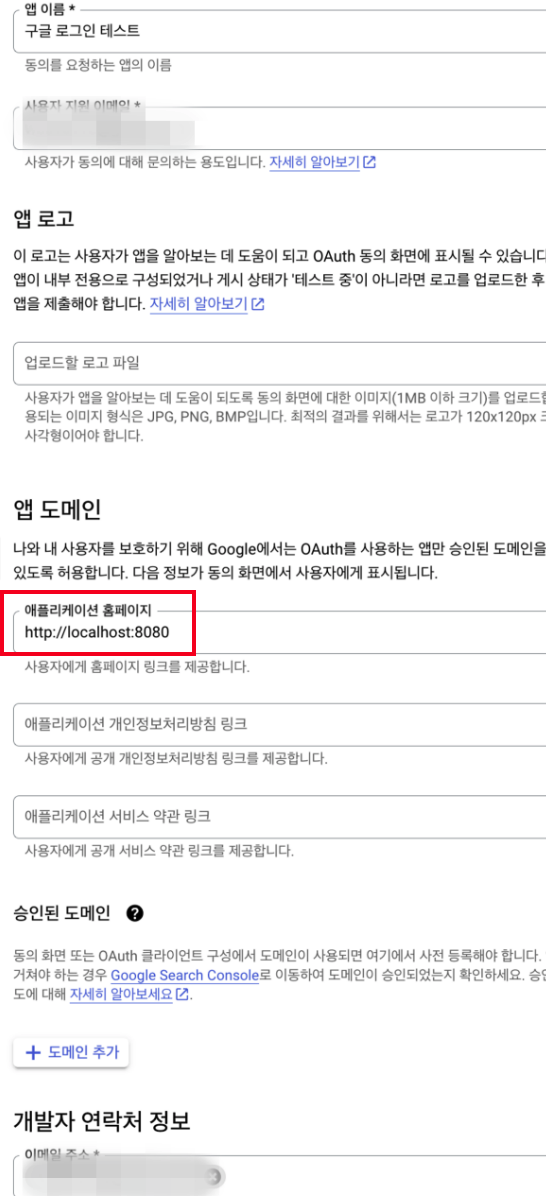
앱정보를 등록한다. 앱 이름을 입력하고, 사용자 이메일과 개발자 연락처 정보는 필자의 google메일을 등록했다. 앱 도메인은 로컬에서 테스트할 예정이라서 localhost를 등록했다. 그리고 앱 이름에는 'google'이라는 단어를 입력하지 않아야 한다. google이라는 단어를 입력하게 되면 정상적으로 앱이 등록 안된다(이미지 아래 링크 참조)

[Google OAuth] 앱을 저장하는 중에 오류가 발생했습니다. 요청이 악용으로 분류되었으며 진행할 수
Google OAuth 사용을 위해 OAuth 동의를 하고, 앱을 등록하는 중에 다음 에러가 발생했다. 앱을 저장하는 중에 오류가 발생했습니다. 요청이 악용으로 분류되었으며 진행할 수 없습니다 앱 등록 정보
happy-jjang-a.tistory.com
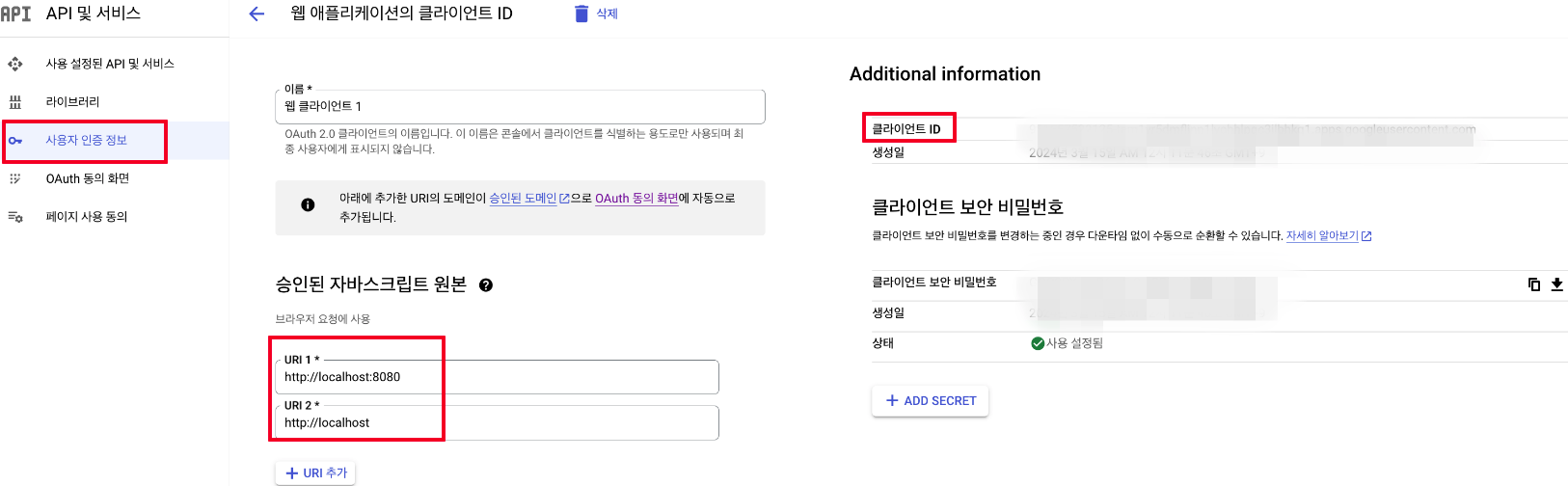
앱정보를 등록하고 사용자 인증정보 메뉴에서 URL을 등록해준다. 그리고 우측의 '클라이언ID'는 vue코드 작성 시 활용할 예정임으로 기억해 둔다. 좌측하단에 URL은 로컬 테스트용으로 http://localhost:8080, http://localhost 를 등록해줬다. 이렇게 2개를 등록해준 이유는 이미지 아래의 링크를 참조한다.

[Google OAuth2] The given origin is not allowed for the given client ID 에러 해결
Google 로그인 연동 처리 중에 아래와 같은 에러가 발생했다. The given origin is not allowed for the given client ID 구글 연동을 위해 Google Cloud에서 등록한 클라이언트와 지금 호출하고 있는 도메인에 문제가
happy-jjang-a.tistory.com
이제 구글 개발자 센터에서 진행하는 작업은 모두 끝났다.
vue 구현
먼저 public/index.html에 SDK를 등록한다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<!-- Google 로그인 -->
<script src="https://accounts.google.com/gsi/client" async defer></script>
</head>
...
LoginView.vue 파일을 작성해준다.
<template>
<div>
<!-- Google 로그인 버튼 -->
<div id="G_OAuth_btn"></div>
<div>
<p>email: {{ googleUser.email }}</p>
<p>name: {{ googleUser.name }}</p>
</div>
</div>
</template>
<script>
import VueJwtDecode from "vue-jwt-decode";
export default {
components: {},
data() {
return {
googleUser: {},
};
},
mounted() {
this.googleInit();
},
methods: {
googleInit() {
let google = window.google;
google.accounts.id.initialize({
// 개발자센터 client id
client_id:
"xxxxxxxxxx-xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com",
callback: this.googleCallback,
});
google.accounts.id.renderButton(document.getElementById("G_OAuth_btn"), {
theme: "outline",
size: "large",
});
},
googleCallback(res) {
console.log("res: ", res);
this.googleUser = VueJwtDecode.decode(res.credential);
console.log(this.googleUser);
},
},
};
</script>
이제 앱을 실행하고 http://localhost:8080으로 접속해서 컴포넌트를 실행하게 되면 아래와 같이 실행된다.

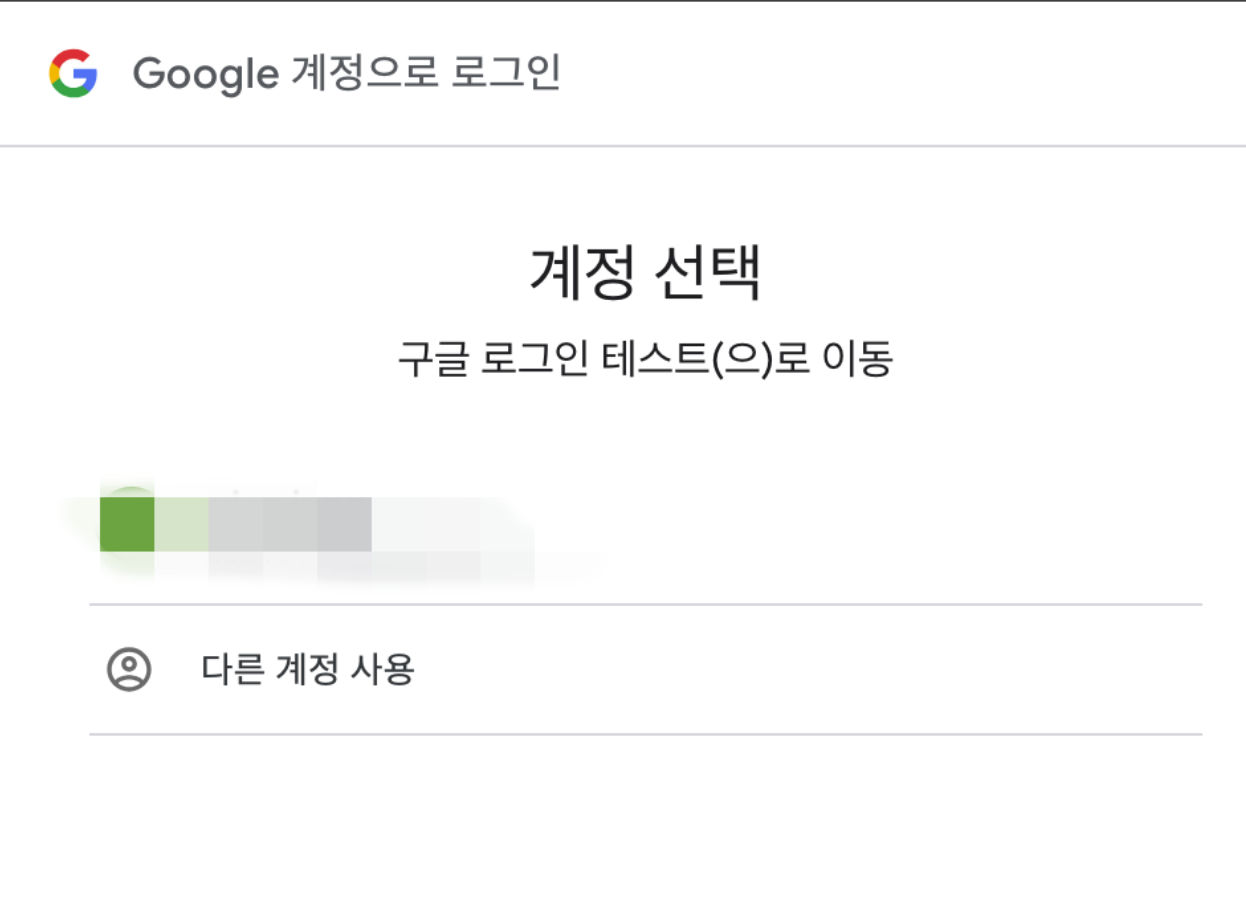
Google 계정으로 로그인 버튼을 클릭하면 구글 로그인 창이 뜬다

계정을 선택하고 로그인을 하게되면 사용자 정보를 email과 name을 출력할 수 있다. 여기서 구글 인증의 응답(rest)값은 jwt토큰 형태로 응답을 받게되는데 vue-jwt-decode 패키지를 활용해서 decode해서 출력해줬다.

연관 내용:
Vue.js 네이버 로그인 연동하기
vue에서 네이버 API를 활용하여 로그인 연동을 하는 샘플을 구현해본다 네이버 개발자 센터 오픈 API 이용 신청 네이버 개발자 센터에 접속하고 로그인 후 하단에 '네이버 로그인'을 클릭한다. 하
happy-jjang-a.tistory.com
Vue.js 카카오 로그인 연동하기
Vue.js에서 카카오 로그인 연동하는 방법을 알아본다. 카카오 로그인 연동 프로세스는 다음과 같다. 1. 카카오톡 연동을 통해 동의를 거친 후 인가코드를 발급 받는다 2. 발급 받은 인가코드를 통
happy-jjang-a.tistory.com
'개발 > Vue.js' 카테고리의 다른 글
| Vue.js Pinia 사용법 (0) | 2024.03.21 |
|---|---|
| Vue.js 카카오 로그인 연동하기 (3) | 2024.03.17 |
| Vue.js 네이버 로그인 연동하기 (1) | 2024.03.14 |
| Vue.js slot 기본 이해하기 (0) | 2024.03.08 |
| Vue.js emit 이해 및 사용(자식컴포넌트 -> 부모컴포넌트 이벤트/데이터 전달) (0) | 2024.03.07 |




댓글