react 함수형 컴포넌트는 이전에 포스팅 했던 클래스형 컴포넌트와 다른 생명주기(라이프사이클) 메소드를 사용한다. 클래스형 컴포넌트 생명주기 메소드에 대한 내용은 다음 링크를 참조하고, 이번에는 함수형 컴포넌트 생명주기에 대해 정리해 본다.
https://happy-jjang-a.tistory.com/251
아래는 함수형 컴포넌트와 클래스 컴포넌트 생명주기 메소드를 비교한 내용이다. 함수형 컴포넌트에서는 메소드가 여러개로 분리되어 있지 않고 react Hook 메소드 중 하나인 useEffect가 주요 메소드라고 할 수 있다.
| 생명주기(라이프사이클) | 클래스형 컴포넌트 | 함수형 컴포넌트 |
| Mount/Update | render() | return() |
| Mount | componentDidMount() | useEffect() |
| Update | componentDidUpdate() | useEffect() |
| UnMount | componentWillUnMount() | useEffect() |

1. 마운트(생성)
DOM이 생성되고 웹 브라우저에 컴포넌트를 표시한다. 호출과정은 아래와 같다.
함수형 컴포넌트 내부 로직 -> return -> useEffect
import React, { useState, useEffect } from 'react';
const FuncLifeCycle = () => {
const [num, setNum] = useState(0);
const handleClick = () => {
setNum(num + 1);
};
// 1. 함수형 컴포넌트 내부 로직
console.log('함수형 컴포넌트 내부 로직!!');
// 3. useEffect
useEffect(() => {
console.log('useEffect called!!');
}, []);
// 2. return
return (
<div>
<h1>{num}</h1>
<button onClick={handleClick}>더하기</button>
</div>
);
};
export default FuncLifeCycle;
2. 업데이트
props, state 변경 및 부모 컴포넌트 리렌더링 시 실행되고 호출 과정은 아래와 같다.
함수형 컴포넌트 내부 로직 -> return -> useEffect(옵션)
여기서 함수형 컴포넌트 내부 로직들은 별로 처리가 없는 경우 udpate 시 매번 실행이 되고, useEffect 같은 경우 2번재 파라메타의 의존성에 따라서 실행될 수도 있고, 안될 수도 있다. useEffect에 대한 정리는 본 포스팅 하단에 별도로 작성되어 있다.
import React, { useState, useEffect } from 'react';
const FuncLifeCycle = () => {
const [num, setNum] = useState(0);
const handleClick = () => {
setNum(num + 1);
};
// 1. 함수형 컴포넌트 내부 로직
console.log('함수형 컴포넌트 내부 로직!!');
// 3. useEffect
useEffect(() => {
console.log('useEffect called!!');
}, []); // 2번째 파라메타 [] => [num]으로 변경하면 num이 update 시에도 매번 실행 됨
// 2. return
return (
<div>
<h1>{num}</h1>
<button onClick={handleClick}>더하기</button>
</div>
);
};
export default FuncLifeCycle;

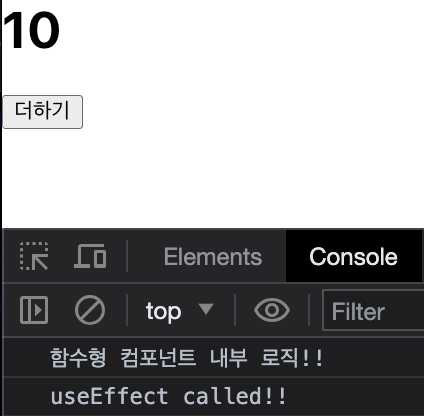
위의 실행 결과에서 '더하기' 버튼을 클릭할 때 마다 useEffect(()⇒{...}, [])의 결과는 왼쪽 그림이고, useEffect(()⇒{...}, [num])의 결과는 오른쪽 그림이다. useEffect는 두번째 파라메타에 의존하는 값을 받도록 되어 있고, 의존하는 값이 변경되면 useEffect는 재실행된다.
3. 언마운트(제거)
컴포넌트가 DOM에서 제거되기 전에 호출되는데 함수형 컴포넌트에서는 useEffect의 return문에 작성된 함수가 호출된다.
useEffect(return 함수)
useEffect(() => {
console.log('useEffect called!!');
return () => {
console.log('Unmount!!');
};
}, []);
useEffect
useEffect 메소드에 다시 정리 해본다. useEffect는 컴포넌트 내에 변화가 발생된 이후에 호출되는 메소드이다. 변화에 대한 기준이 되는 값은 2번째 파라메타로 정의한다.
useEffect(()⇒{}, [])
- 최초 한번만 실행된다
useEffect(()⇒{}, [값])
- 해당 컴포넌트의 '값'이 변경될때마다 실행된다.
useEffect(()⇒{ return { // }}, [값])
- 언마운트 시 처리가 필요한 경우 return 구문을 작성한다.
참고 사이트: https://adjh54.tistory.com/43
'개발 > react' 카테고리의 다른 글
| React Hook 개념 및 활용 (0) | 2023.09.23 |
|---|---|
| React Redux 크롬 개발자 도구(Redux DevTools) 설치 및 활용 (0) | 2023.09.09 |
| react 클래스 컴포넌트 생명주기(LifeCycle) 메소드 이해 (1) | 2023.09.05 |
| React 크롬 개발자 도구 설치(React Developer Tools) (1) | 2023.01.27 |



댓글