Redux 크롬 개발자 도구를 설치하면 현재 Store의 상태를 개발자 도구에서 편리하게 조회 가능하고 액션 Dispatch, 액션에 따른 상태 변화 등도 쉽게 확인이 가능하다.
1. 크롬 확장 프로그램 설치
먼저 아래 링크로 접속하여 크롬 웹 스토어로 접속한다.
https://chrome.google.com/webstore/category/extensions
Chrome 웹 스토어
Chrome에 사용할 유용한 앱, 게임, 확장 프로그램 및 테마를 찾아보세요.
chrome.google.com
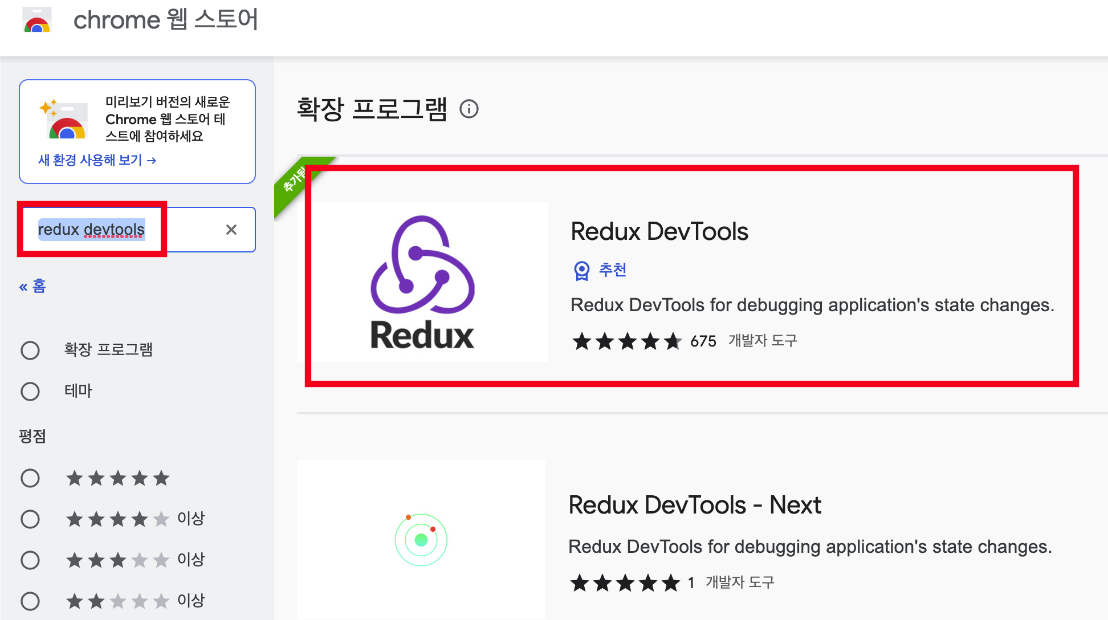
좌측의 검색창에 "redux devtools"를 입력하여 검색하면 오른쪽에 Redux DevTools 프로그램이 결과로 나오게 되는데 이를 클릭한다.

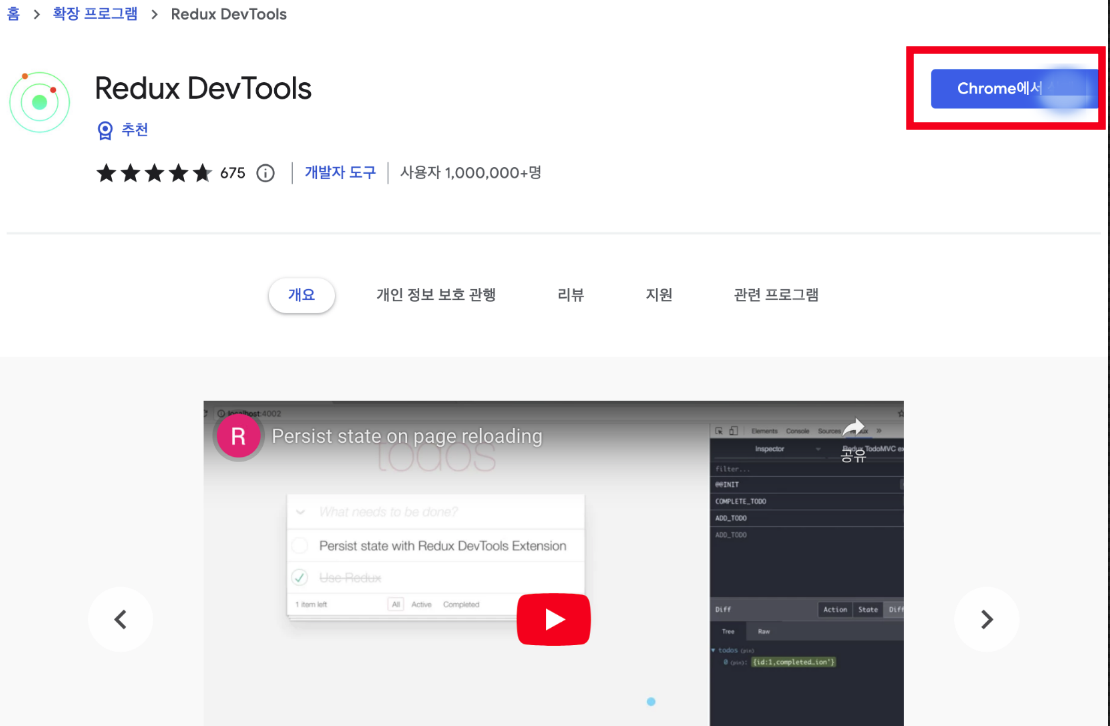
다음 화면에서 우측 상단의 "Chrome에 추가" 버튼을 클릭해서 설치한다.

2. 패키지 설치
react 프로그램에서 npm 패키지를 추가 설치한다.
npm install @redux-devtools/extension참고로 기존에 'redux-devtools-extension' 패키지를 설치하면 됐었는데 현재 이 패키지는 deprecated 됐고, "@redux-devtools/extension"로 이동됐다. 필자도 처음에 'redux-devtools-extension'를 설치했었는데 잘 동작하지 않았고, 아래 링크에서 확인해보고 dprecated 된것을 알게됐다.
https://www.npmjs.com/package/redux-devtools-extension
이제 소스에 아래와 같이 composeWithDevTools를 적용하면 된다
import { createStore, applyMiddleware } from 'redux';
import { composeWithDevTools } from '@redux-devtools/extension';
// store 생성
const store = createStore(
reducer,
composeWithDevTools(
applyMiddleware(...middleware)
...
)
);
3. 실행 및 확인
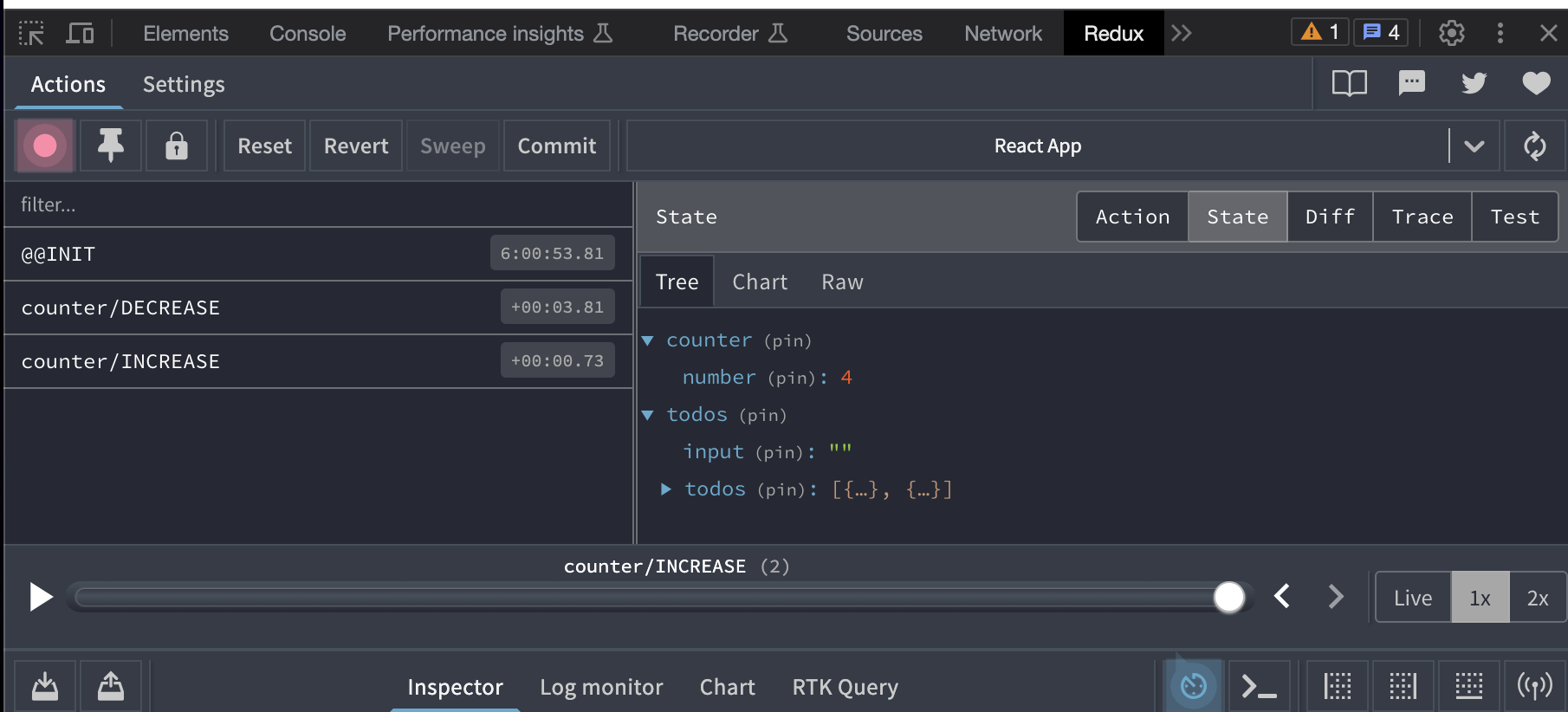
크롬에서 react 어플리케이션을 실행하고 크롬 개발자도구를 실행해보면 제일 우측에 redux 탭이 생성된것을 확인할 수 있다.

redux탭을 클릭하고 어플리케이션을 동작 시켜보면 Store의 상태, 액션 등을 쉽게 확인 할 수 있다.

참고) redux가 아닌 기본 react 크롬 개발자도구 구성은 아래에서 확인한다.
https://happy-jjang-a.tistory.com/188
'개발 > react' 카테고리의 다른 글
| React Hook 개념 및 활용 (0) | 2023.09.23 |
|---|---|
| react 함수형 컴포넌트 생명주기(LifeCycle) 이해 (0) | 2023.09.10 |
| react 클래스 컴포넌트 생명주기(LifeCycle) 메소드 이해 (1) | 2023.09.05 |
| React 크롬 개발자 도구 설치(React Developer Tools) (1) | 2023.01.27 |



댓글