반응형
React 개발 시 크롬에서 편리하게 사용할 수 있는 React Developer Tools를 설치해본다
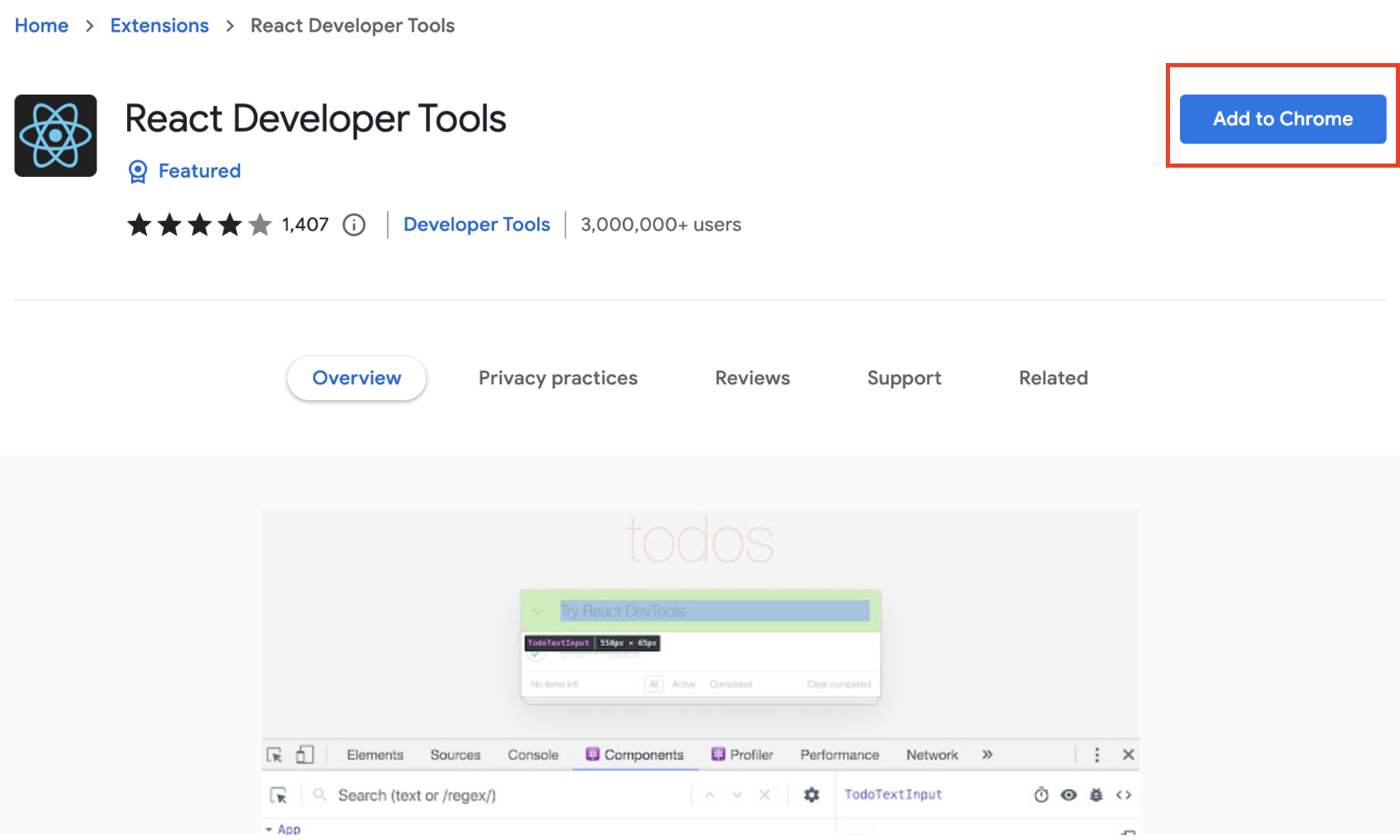
먼저 크롬에서 아래 경로로 접속해서 React Developer Tools를 추가해준다.
React Developer Tools
Adds React debugging tools to the Chrome Developer Tools. Created from revision 47f63dc54 on 12/6/2022.
chrome.google.com

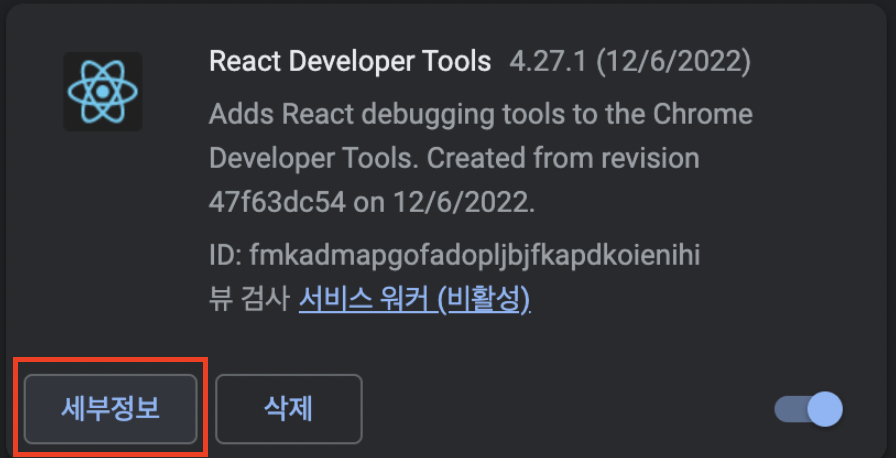
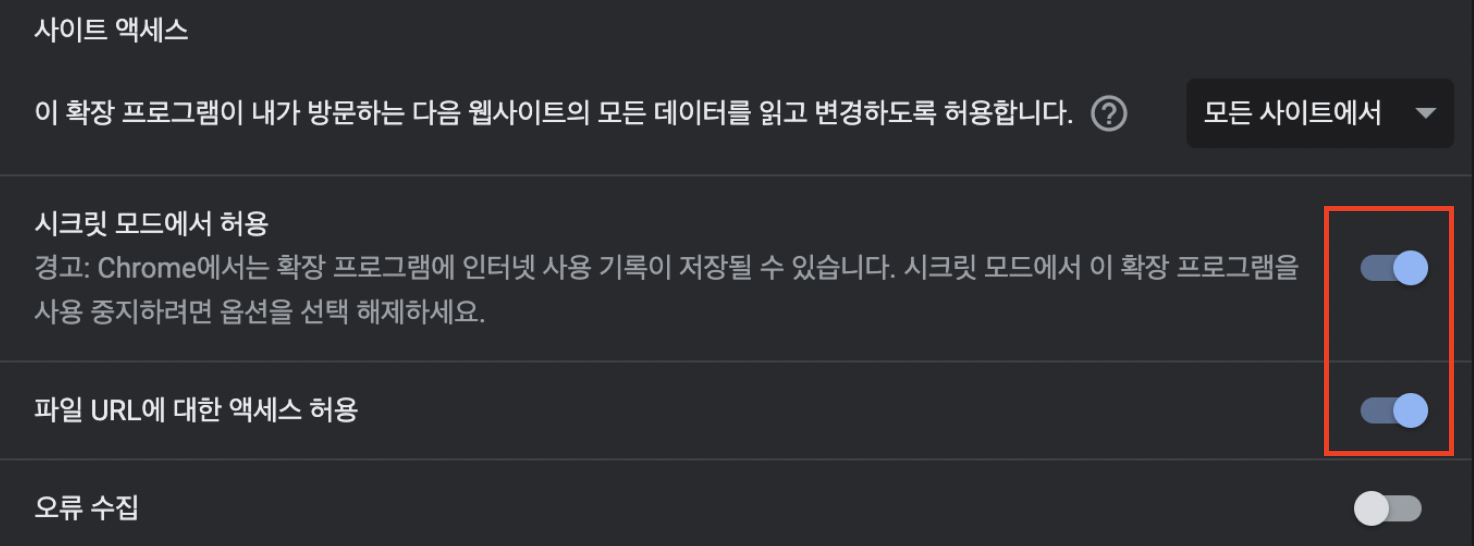
다음으로 아래 접속해서(확장프로그램 관리) 파일 url 엑세스 허용 설정을 추가 한다.
chrome://extensions


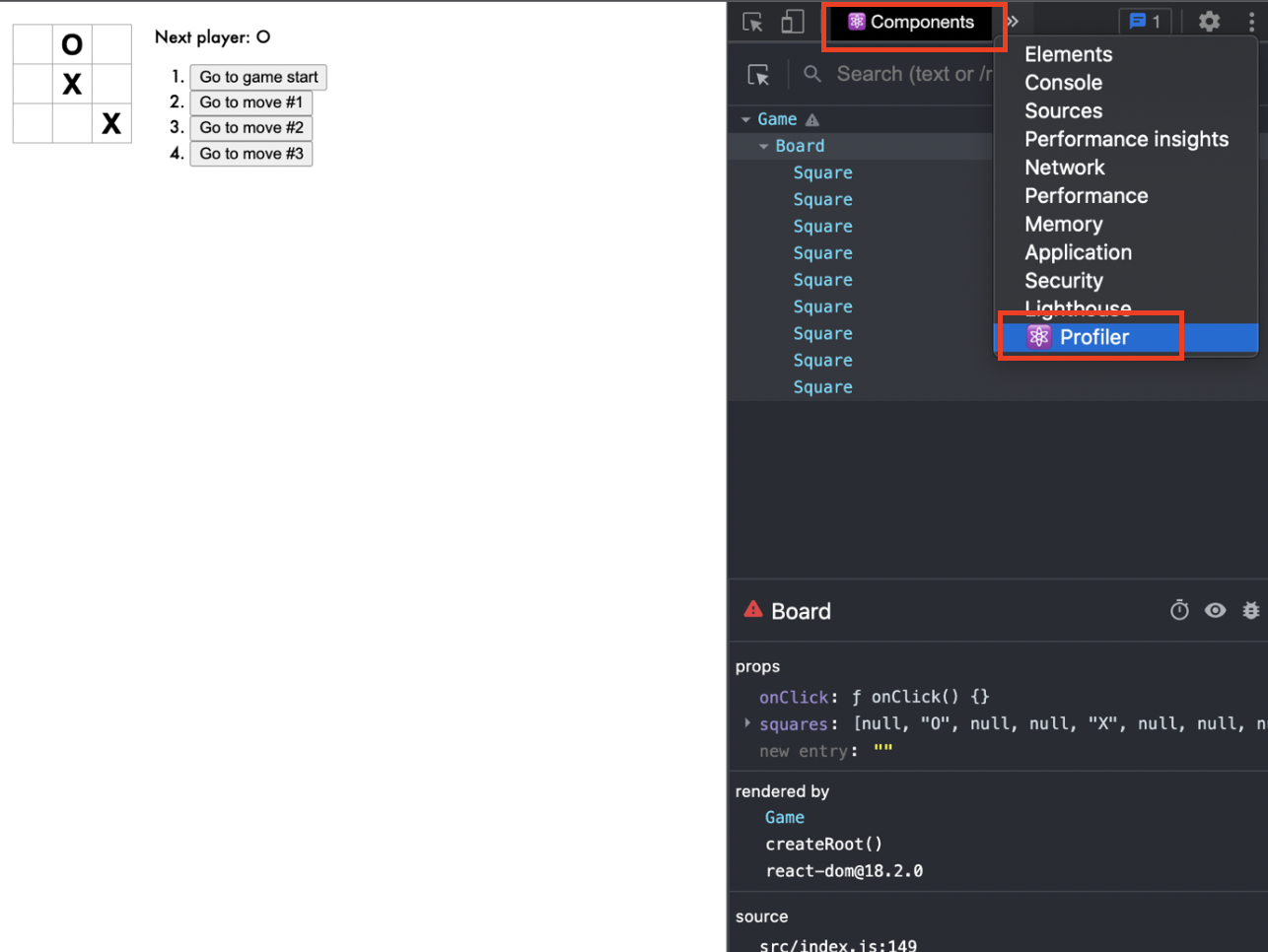
마지막으로 react 어플리케이션을 실행해보면 크롬에 Components, Profiler를 확인할 수 있고, 개발 시 활용하면 된다.

반응형
'개발 > react' 카테고리의 다른 글
| React Hook 개념 및 활용 (0) | 2023.09.23 |
|---|---|
| react 함수형 컴포넌트 생명주기(LifeCycle) 이해 (0) | 2023.09.10 |
| React Redux 크롬 개발자 도구(Redux DevTools) 설치 및 활용 (0) | 2023.09.09 |
| react 클래스 컴포넌트 생명주기(LifeCycle) 메소드 이해 (1) | 2023.09.05 |



댓글