SSR(Server Side Rendering)
- 완전한 형태의 HTML을 브라우저에서 받는 것

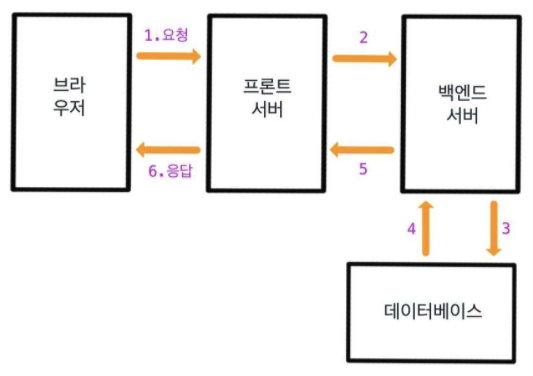
브라우저가 데이터를 요청하면 그림의 순서대로 브라우저 => 프론트 서버 => 백엔드 서버 (=> 데이터베이스) 를 거쳐 백엔드 서버쪽에서 즉시 렌더링 가능한 html파일을 클라이언트에 전달하는 방식

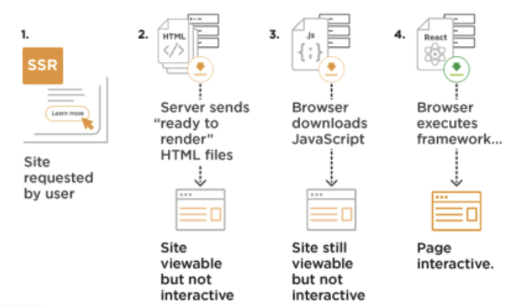
- 사용자가 요청 보냄
- 서버는 html을 생성하여 브라우저에 전달하고, html은 즉시 렌더링 됨. 하지만 js가 읽히기 전이라 상호작용(interactive)은 불가능
- 브라우저가 js다운로드 받았으나 아직 사용자가 상호작용(interactive)은 불가능
- 브라우저가 js 프레임워크를 실행하고 페이지는 상호작용(interactive) 가능
장점
- 초기 진입 속도가 빠름
- SEO(Search Engine Optimization, 검색엔진최적화) 유리
단점
- 매 요청마다 불필요한 부분까지 다시 받고 다시 렌더링
- 페이지 전환 시 서버측 요청을 통해 새로고침(깜빡임) 됨으로 느리고 사용자 경험 다소 떨어짐
- 백엔드 서버측 부하 증가
- TTV(TIme To View)와 TTI(Time To Interact) 간의 시간 간격 존재
CSR(Client Side Rendering)
- 다 그려지지 않은 HTML을 브라우저에서 받고 프론트엔드 프레임워크 등을 이용하여 나머지 부분을 브라우저에서 그려줘야 하는 것

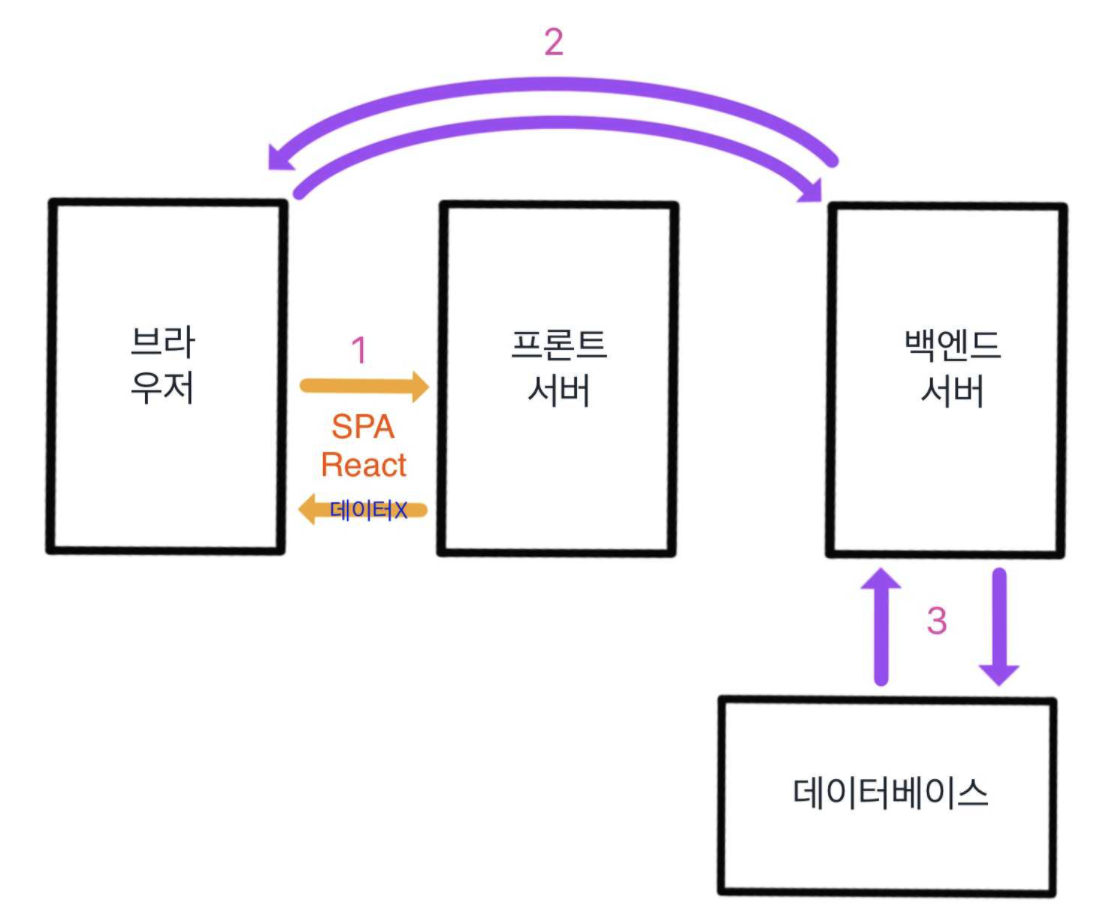
react, vue 등의 SPA(Single Page Application)에서 쓰는 방식으로 브라우저에서 요청을 하면 프론트 서버에서 화면 구성에 필요한 전체 html 및 js를 전달해주고 브라우저가 받아서 렌더링을 시작한다. 데이터가 필요한 경우만 백엔드 서버에 요청한다.

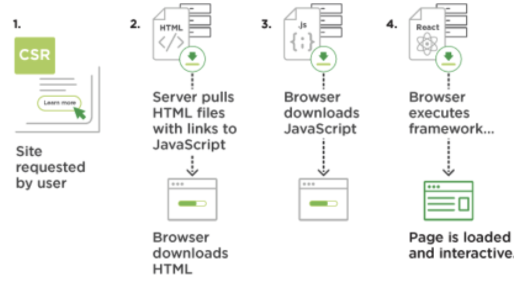
- 사용자가 프론트 서버로 요청을 보냄
- 브라우저가 전체 html파일과 js링크 다운로드 받음, 사용자는 화면을 아직 볼 수 없음
- js링크가 있는 경우 다운로드 받음, 아직 화면 볼 수 없음
- 브라우저가 js 프레임워크를 실행 후 페이지가 보이고, 상호작용 가능
장점
- 필요한 데이터만 백엔드 서버에서 가져와서 서버 부하가 덜함
- 화면 전환 시 클라이언트 Router기능으로 속도 빠르고, 사용자 친화적
단점
- 초기 진입 속도 느림(화면 표시에 필요한 완전한 리소스 응답) => code splitting 기능로 다소 보완은 가능
- SEO에 약한편
2가지의 단점을 해결하는 프레임워크
SSR의 불필요한 부분 렌더링과 CSR의 초기 진입 속도 느림에 대한 해결책으로 React경우 Next.js, Vue 경우 Nuxt 라는 프레임워크가 있음. SPA(react, vue)의 SSR을 지원해주는 프레임워크
출처:
https://www.sarah-note.com/%ED%81%B4%EB%A1%A0%EC%BD%94%EB%94%A9/posting2/
https://velog.io/@vagabondms/%EA%B8%B0%EC%88%A0-%EC%8A%A4%ED%84%B0%EB%94%94-SSR%EA%B3%BC-CSR%EC%9D%98-%EC%B0%A8%EC%9D%B4
https://n-square.tistory.com/40
'개발 > 기타' 카테고리의 다른 글
| Postman Mock Server로 샘플 API 만들기 (0) | 2022.04.01 |
|---|---|
| JSON Placeholder 무료 가상 REST API 서버 (0) | 2022.03.24 |
| Postman 응답 "Maximum response size reached" (0) | 2022.03.04 |
| Postman Cookie 설정 방법 (0) | 2022.03.04 |
| DevOps란 (0) | 2022.03.01 |




댓글