프론트엔드 개발 시 실제 백엔드 API가 개발이 안된 상황에서 개발이 진행되는 경우가 많이 있다. 이때 백엔드 인터페이스 부분을 개발 시 Postman의 Mock Server 기능을 사용하면 원하는 형식, 내용의 Example API를 쉽게 만들어 테스트가 가능하다,
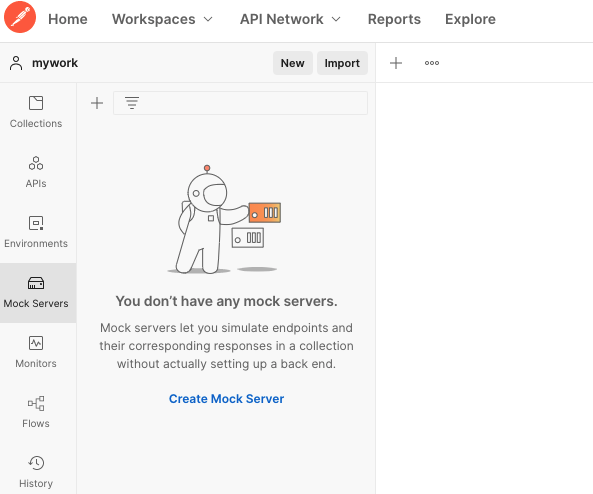
먼저 Postman을 실행하고 계정 로그인이 필요하다. 그리고 아래와 같이 좌측의 Mock Servers 메뉴를 클릭하고, "Create Mock Server" 링크를 클릭한다.

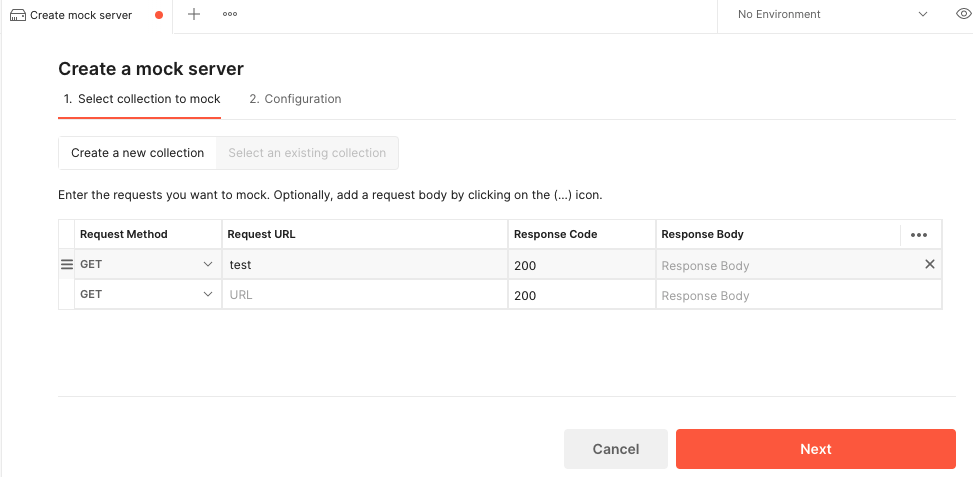
Mock Server를 등록하는 화면이 나오는데 [Request URL] 항목만 간단히 'test'로 입력하고 하단에 Next를 클릭한다.

다음으로 [Mock server name]을 입력하고 하단에 Create Mock Server를 클릭한다.

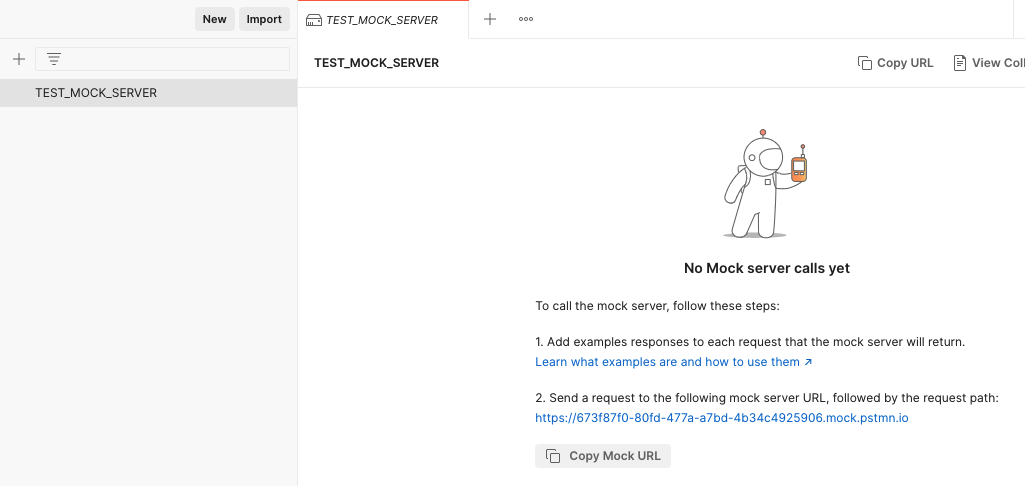
생성을 하면 URL과 사용법에 대해서 간단히 나오는데 하단에 'Copy Mock URL'을 클릭해 URL을 복사해둔다. URL은 나중에라도 Mock Servers 메뉴에 들어오면 확인이 가능하다

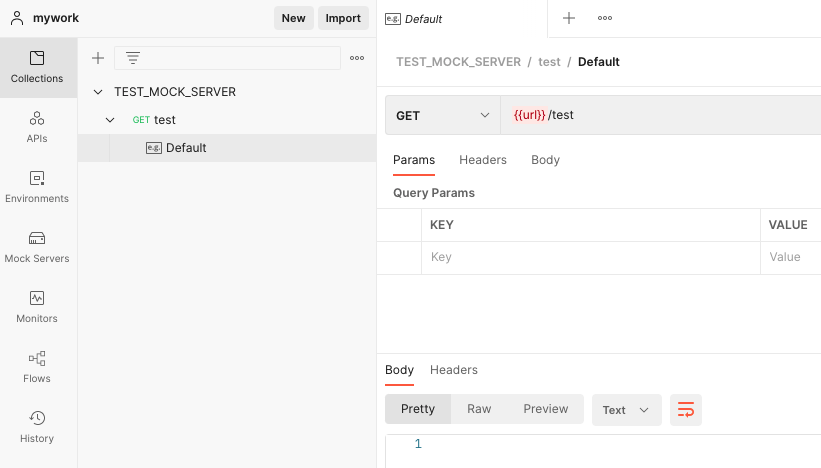
다음으로 다시 좌측메뉴의 제일 위에 있는 [Collections]를 선택하면 등록한 Mock Server와 하단에 url 및 Default Example(API 샘플 응답)까지 하나 생성되어 나온다

Example 등록
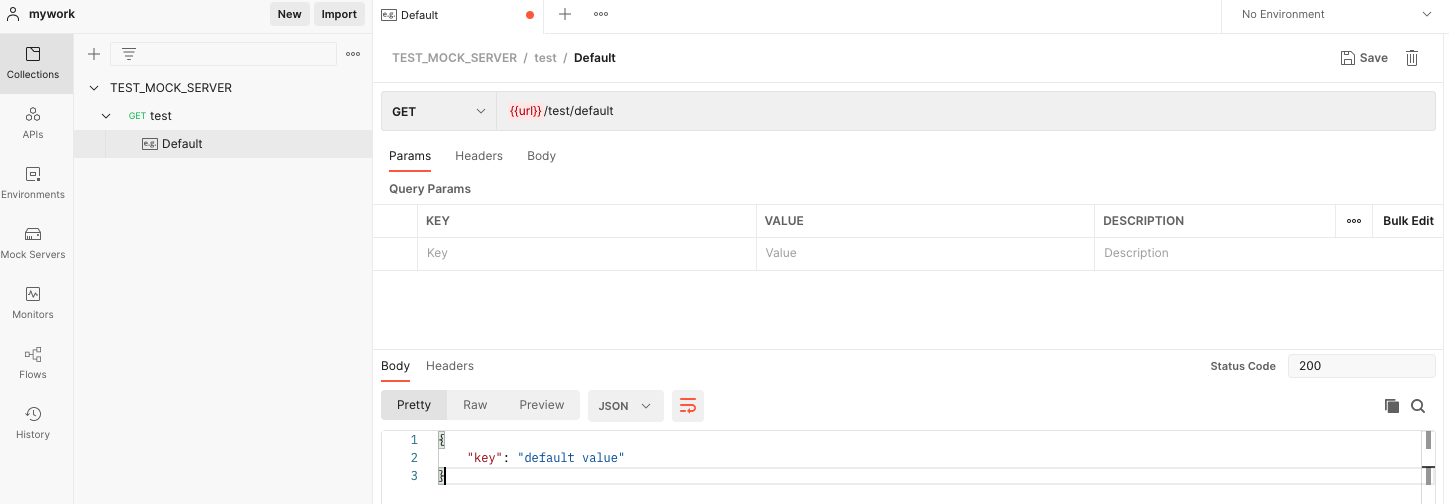
먼저 "Default" Example를 클릭하고 기본 url({{url}}/test) 뒤에 "/default"를 한번 붙여본다. 그리고 하단에 응답부분에서 이 Example이 응답할 body를 json 형태로 간단히 작성하고 Type도 JSON으로 선택한다. 모두 작성 후 우측 상단에 "Save"버튼을 눌러준다

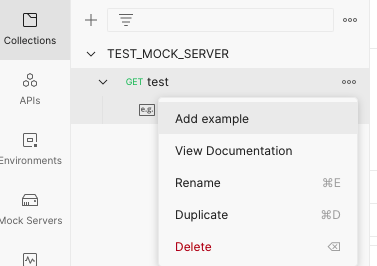
그리고 여러개의 응답을 테스트 할 수 있으니 골라서 호출할 수 있도록 Example를 하나 더 추가해보자. "test"의 오른쪽 아이콘을 클릭 후 [Add example]을 클릭한다.

그러면 아래와 같이 신규로 "test" Example이 생성된다.

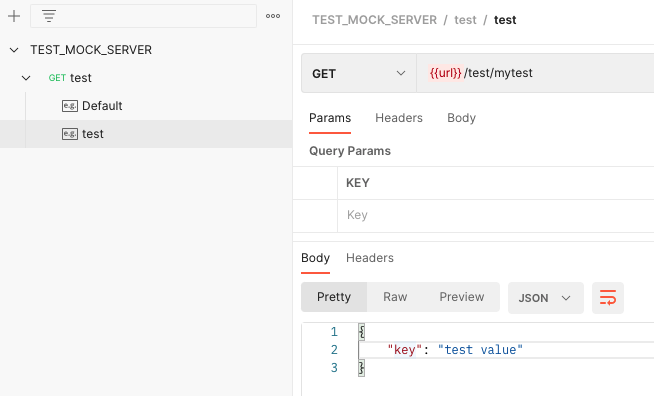
위 Default Example과 동일하게 test Example 응답 받을 body 작성과 JSON 타입을 선택한다. test Example의 URL은 뒤에 "/mytest"를 붙여줬다. 모두 작성 후 우측 상단에 "Save"버튼을 눌러준다

Mock Server 실행
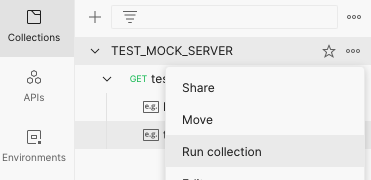
이제 Mock Server를 실행해서 호출 테스트를 해본다. Mock Server의 우측에 아이콘을 클릭하고 [Run collection]을 선택한다.

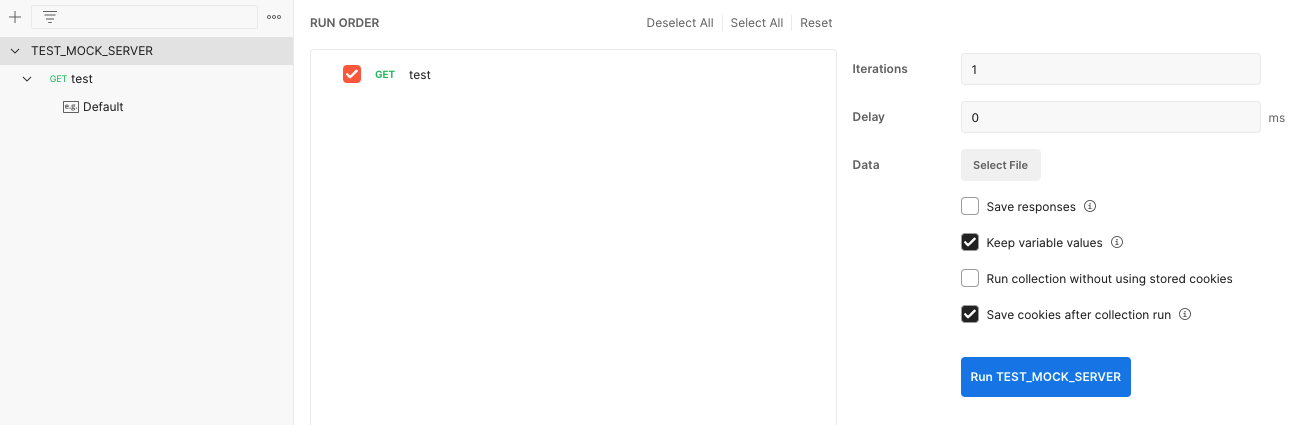
그리고 파란색 버튼을 클릭하여 Mock Server를 실행한다

API 호출 테스트
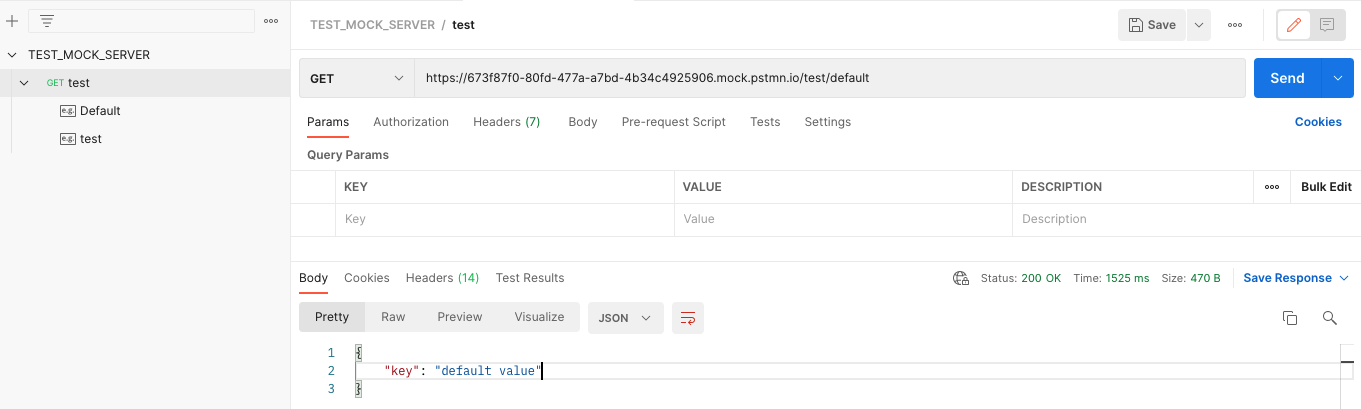
Mock Server 아래에 "test"를 클릭하면 API를 테스트 할 수 있다. URL부분에는 위에서 복사한 Mock Server URL을 입력하고, 뒤에 "/test/default"를 입력(Default Example URL) 후 Send를 해본다. 응답으로 Default Example에서 작성한 응답 샘플이 받아진다

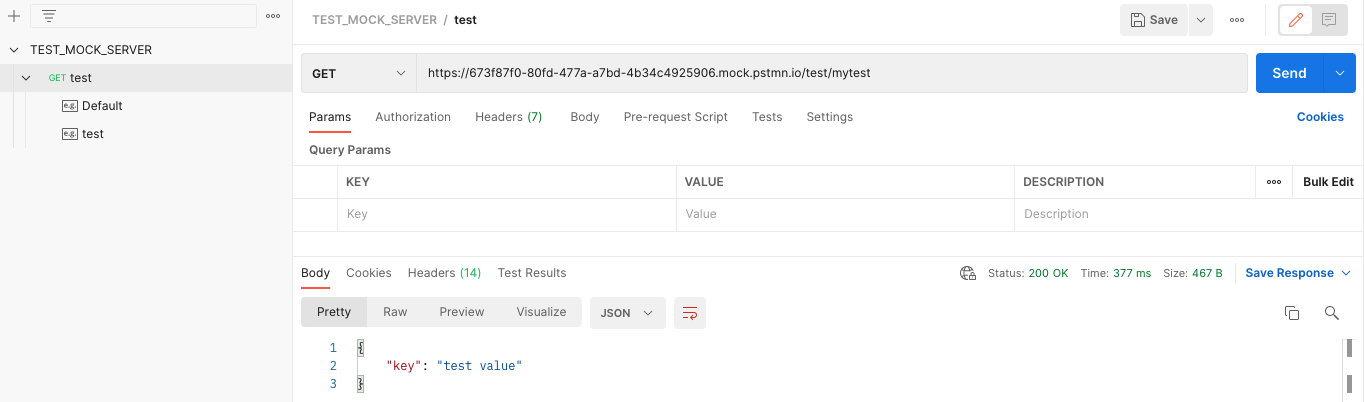
동일하게 이번에는 Mock Server URL을 입력하고, 뒤에 "/test/mytest"를 입력(test Example URL) 후 Send를 해보면 두번째 Example로 등록한 test Example의 응답을 확인 할 수 있다.

이제 프론트에서 위의 Example URL들로 호출해서 사용하면 된다
'개발 > 기타' 카테고리의 다른 글
| 파워포인트, MS워드 첫글자 대문자 전환, 한/영 자동 전환 끄기 (0) | 2022.04.11 |
|---|---|
| Google Sign In idpiframe_initialization_failed 에러 (0) | 2022.04.07 |
| JSON Placeholder 무료 가상 REST API 서버 (0) | 2022.03.24 |
| SSR vs CSR (0) | 2022.03.16 |
| Postman 응답 "Maximum response size reached" (0) | 2022.03.04 |




댓글