반응형

CDN(Content Delivery Network) 동작 원리
- 컨텐츠 요청에 대해 사용자와 가장 가까운 위치에 배치된 CDN 서버로 사용자를 접속시키고, CDN서버는 요청에 대해 Caching된 컨텐츠를 사용자에게 전달
- 컨텐츠를 찾는데 실패했거나 컨텐츠가 너무 오랜된 경우 Origin 서버에 조회하여 요청에 응답, 이후 동일한 컨텐츠를 요청받으면 캐싱된 데이터를 사용하여 응답
CDN 캐싱 방식의 종류
- Static Caching: 사용자의 요처이 없어도 Origin서버에 있는 컨텐츠를 운영자가 미리 Cache서버에 복사해놓은 방식
- Dynamic Caching: 최초에는 Cache서버에 데이터가 없으나 사용자가 요청 시 컨텐츠가 있는지 확인 후 없으면 Origin서버에서 받아서 응답하고 이후에는 캐싱된 데이터로 응답
AWS CloudFront 특징
- 정적/동적 컨텐츠 가속 서비스
- HTTP/HTTPS 서비스, Custom SSL 지원
- Custom 오류 응답
- 쿠키/헤어 Origin 서버 전달
- 다양한 통계 보고서
- 다양한 보안 서비스
- Amazon Shield, Amazon WAF, Signed URL/Cookie(컨텐츠 보호) - API 호출 감사: CloudTrail 연계
- 업로드 가속
- CloudFront와 연결 가능 서비스: S3, EC2, ELB, AWS 외 사용자 CustomOrigin
- 비용 최적화: CloudFront 사용 시 기존 S3, EC2, ELB의 네트워크 Outbound에 대한 데이터 비용은 지불하지 않고, CloudFront 사용료에 대한 부분만 지불
CloudFront - S3 정적 웹페이지 테스트
1. S3에 Public읽기 권한이 가능한 테스트 이미지 업로드 함(경로: cloudfront-test/cloudfront.png)

2. CloudFront 배포 생성

3. 원본에 테스트를 위한 S3 버킷 선택 후 나머지는 일단 디폴트로 두고 생성

4. CloudFront 생성 확인 및 배포 도메인 확인


5. 배포 도메인으로 S3 이미지 접속 테스트
-[배포 도메인 + S3경로] https://d3irssdn6ogbar.cloudfront.net/cloudfront-test/cloudfront.png

6. 위의 접속 테스트한 이미지를 이용한 index.html 작성 후 S3 업로드
<!DOCTYPE html>
<body>
<div>CloudFront TEST</div>
<div>
<img src="https://d3irssdn6ogbar.cloudfront.net/cloudfront-test/cloudfront.png" />
</div>
</body>
7. S3 및 CloudFront를 이용한 접속 확인
- 동일한 내용 표시 됨


8. index.html 파일 변경 후 S3 재업로드
<!DOCTYPE html>
<body>
<div>CloudFront TEST - UPDATE!!</div>
<div>
<img src="https://d3irssdn6ogbar.cloudfront.net/cloudfront-test/cloudfront.png" />
</div>
</body>
9. S3 및 CloudFront를 이용한 접속 확인
- S3는 변경된 내용이 반영되고, CloudFront를 통해 접속했을 때는 캐싱된 내용이 출력되어 내용이 서로 다름


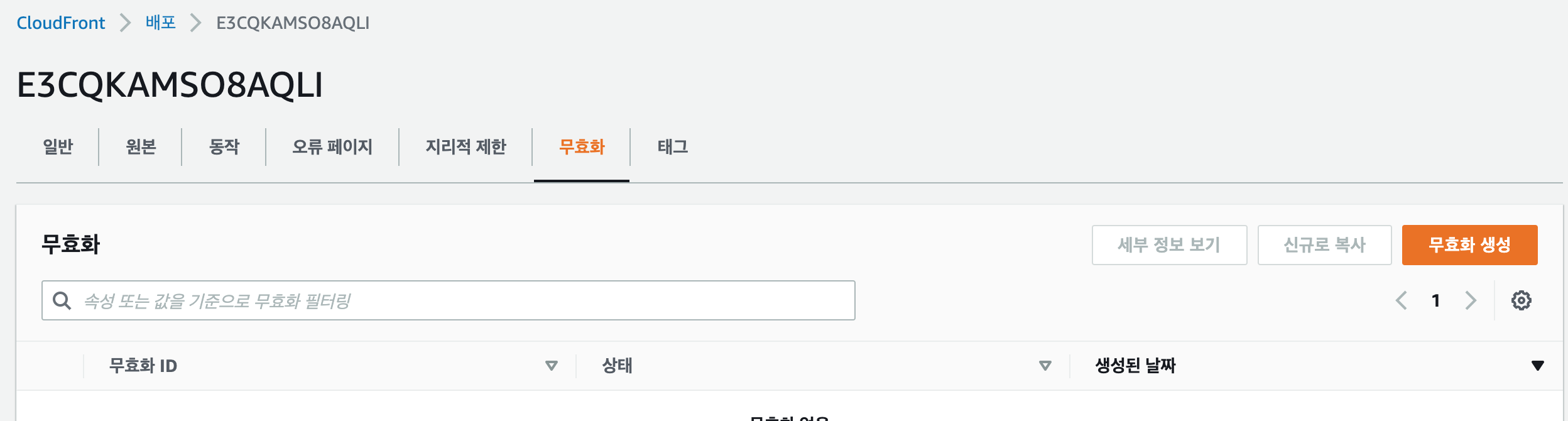
10. CloudFront 무효화(캐시 삭제) 생성

11. 무효화 생성에서 변경된 /cloudfront-test/index.html 경로 설정 후 생성

12. 다시 CloudFront로 접속해보면 변경된 내용 반영됨

반응형
'개발 > AWS' 카테고리의 다른 글
| AWS Lightsail 이해 및 테스트 (0) | 2022.02.09 |
|---|---|
| AWS IAM 개념 및 테스트 (0) | 2022.02.06 |
| AWS EC2 AutoScaling 구성 테스트 (0) | 2022.02.04 |
| AWS 네트워크 기본 구성 3 - ELB구성, EC2 서비스 접속 (1) | 2022.02.03 |
| AWS RDS Bastion을 통한 Workbench 접속 (0) | 2022.02.02 |




댓글