웹 브라우저에서 화면을 랜더링하는 과정과 화면 성능 지표에 대해서 정리해본다.
화면 랜더링 과정

화면 랜더링 과정은 간단히 위의 그림처럼 Dom을 먼저 구성하고, Style, Layout 및 Layer 적용 과정, 그리고 Paint를 하는 과정 순서대로 진행이 된다. Layer는 크롬 개발자도구에서 More tools -> Layers에서 확인이 가능하다.
화면 성능 지표
화면 성능 관련 지표는 대략적으로 순서대로 작성하면 아래와 같다. 아래 지표들은 크롬 브라우저의 Performance 탭에서 확인이 가능하다.
| 지표(매트릭) | 내용 |
| TTFB (Time To First Byte) |
- 페이지를 요청했을 때 서버에서 데이터의 첫 번째 바이트가 도착하는 시점을 나타냄 - 주로 서버 성능과 직결 |
| FP (First Paint) |
- 페이지에서 첫 픽셀을 그리는 순간 |
| FCP (First Contentful Paint) |
- 페이지에서 첫 엘리먼트를 그리는 순간 - 스플래시 화면이 표시되거나 로딩중 아이콘이 표시되는 경우도 포함하기 때문에 사용자에 크게 영향없음 |
| LCP (Largest Contentful Paint) |
- 가장 큰 엘리먼트를 그리는 순간 - 주요 컨텐츠가 로드되는 시기로 일반적으로 판단 |
| DCL (Dom Content Loaded) |
- DOM Tree를 구성하고, 스크립트(+ defer 스크립트)를 실행 완료 순간 (defer 스크립트가 없다면 FP 시점에 DCL이 올 수 있음) - 다운로드 중인 외부 스타일시트, 이미지 또는 하위 프레임을 무시 |
| LOAD(L) | - 다큐먼트의 리소스들을 모두 로드 완료했을 때 - 페이지가 구문 분석되고 로드되었지만 DCL과 달리 모든 리소스 다운로드가 완료됐을 때 임 |
| TTI (Time To Interactive) |
- 웹 페이지가 완전히 상호작용이 가능(interactive)하게 되는 시점(클릭, 스크롤 등) |
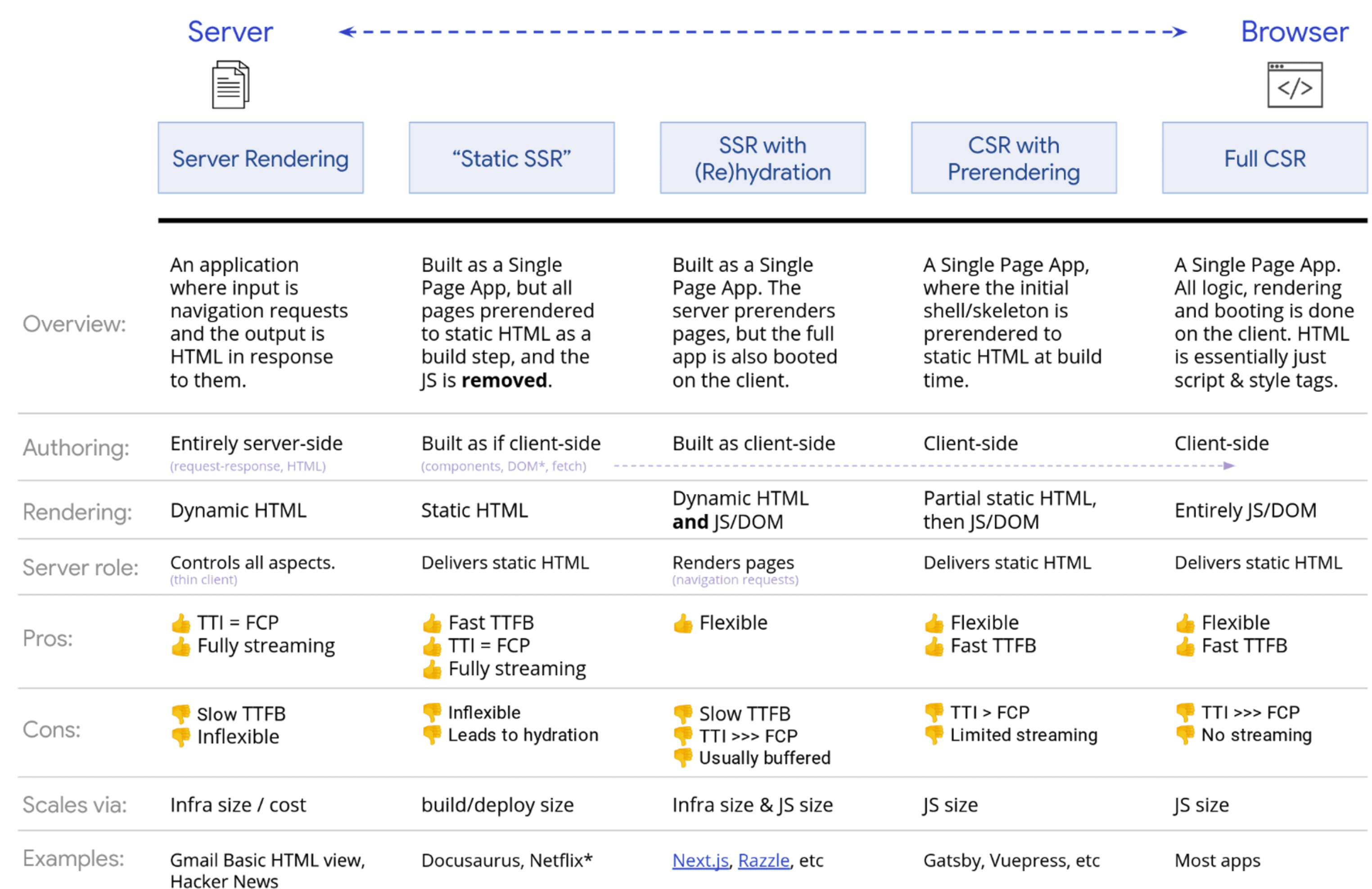
랜더링 방식에 따른 비교

SSR은 일반적으로 빠른 FP와 FCP를 가지고, 화면 처리를 서버단에서 실행하므로 TTI도 빠름. 다만 서버에서 페이지를 생성하는데 시간이 걸리기 때문에 TTFB가 느려질 수 있음.
CSR은 반대로 빠른 TTFB를 가지나 FCP가 느리고 TTI는 그보다 더 느려짐
위의 그림에서 SSR with (Re)hydration은 페이지 전환과 인터랙션을 위해 첫 페이지는 SSR, 그 이후에는 CSR로 이루어지는 방법이라고 보면된다. React 같은 경우 Next.js를 활용하여 구현 가능하다.
참고
- https://web.dev/articles/rendering-on-the-web?hl=ko
- https://velog.io/@yrnana/웹사이트-성능-메트릭
- https://markoskon.com/performance/
'개발 > 기타' 카테고리의 다른 글
| 브라우저에서 화면 css 스타일 전체 제거 (0) | 2024.09.07 |
|---|---|
| 드라이퍼스 모델 - 초보자에서 전문가에 이르는 여정 (0) | 2024.08.16 |
| DX(Digital Transformation) 이해하기 (0) | 2024.06.23 |
| 하이브리드 클라우드, 멀티 클라우드, 분산 클라우드 개념 (0) | 2024.04.06 |
| [Google OAuth] 앱을 저장하는 중에 오류가 발생했습니다. 요청이 악용으로 분류되었으며 진행할 수 없습니다. 해결 방법 (0) | 2024.03.15 |




댓글